낙서를 좋아하는 사람이라면, 그리고 그래픽 디자인에 직간접적으로 관심이 있는 사람이라면, 아마도 심심할 때마다 백지에 자신만의 로고타입 logotype (그래픽화된 글자로 이루어진 상표 같은 거...였던가;) 을 끄적이는 습관이 있을 것이다.
학창 시절에 아무 생각 없이 해적질해서 사용하던 글꼴들이 누군가의 피땀어린 노고라는 걸 알게 되고 (물론 그 누군가의 피땀이 얼마나 저렴하게 사업화되었는지도 알게 되긴 하지만), 뭐 부가적으로 상용화에의 합법성을 위해서 -_- 글꼴을 사서 쓰게 되면서, 아 물론 폰트 한벌 만드는 게 고생스럽고 신경써야 할 것 많다는 건 알겠지만 쫌 비싸다는 생각에 '직접 만들죠?' 하는 말이 목구녕까지 나올 뻔 한 때가 있다. 물론 그 경우엔 영문 알파벳 정도고, 사실 한글 글꼴 파일을 들여다보고 있으면 그런 생각은 저 멀리 사라지고 말지만.
그래선지, 내 노트에 끄적거려진 로고타입(이라고 부르기도 민망한 낙서)를 보면 대부분 - 아마도 80% 이상 - 은 영문을 이용하고 있다. 아무래도 시각 요소가 훨씬 적기 때문에 부담이 적다.
그런 사람들을 위해서, 재미있는 사이트가 나왔다.
http://www.fontstruct.com/

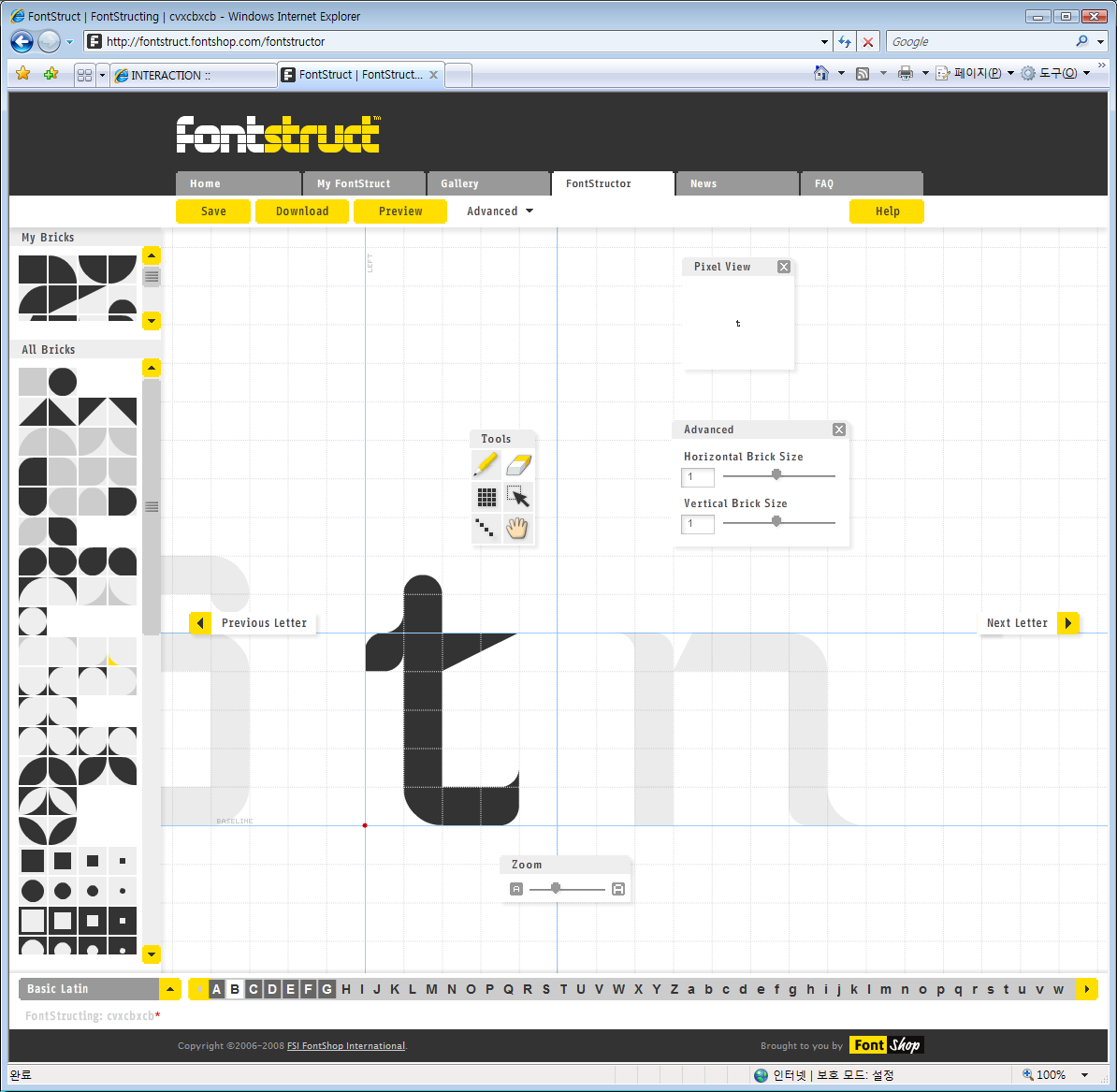
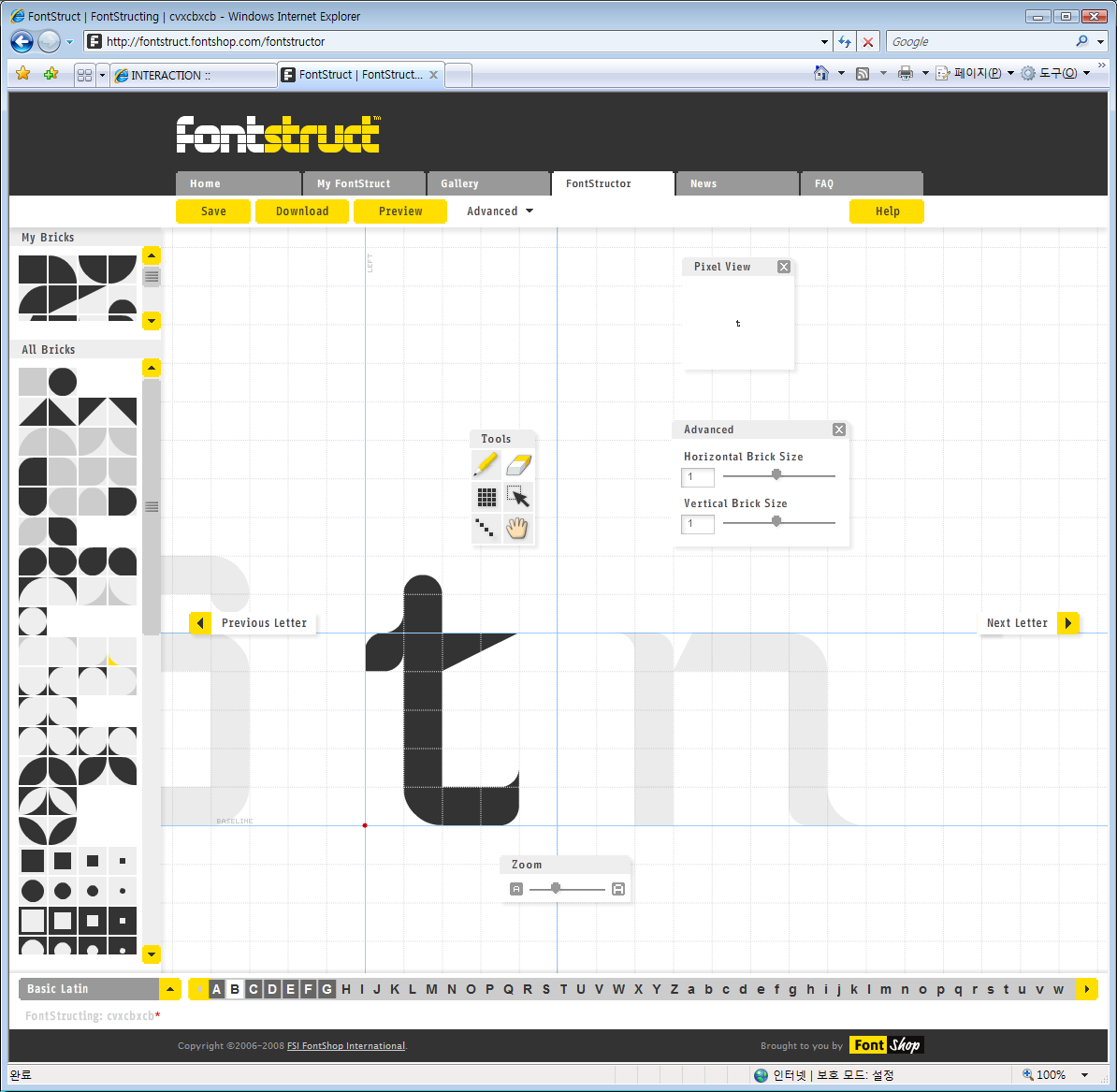
이 사이트에서 제공하는 "Font Structor"에 들어가보면, 왼쪽에는 다양한 기하학적인 도형의 brick들이 있고 한켠에는 내가 이미 사용한 brick들이 따로 모이고 있다. 대표적인 그리기 도구인 브러쉬, 지우개, 네모그리기, 복사/붙이기, 선그리기, 이동 등이 제공되어 있고, Zoom in/out은 물론이고 pixel view를 위한 미리보기 창도 제공한다. 게다가 보다 다양한 변화를 주기 위해서 brick의 크기 비율을 가로 혹은 세로로 조절할 수 있도록 해주기도 했고. (모든 brick의 크기가 한가지 비율로 함께 변하는 건 좀 아쉽다.)
뭐 어쨌든 이 사이트의 가장 훌륭한 점은, 바로 이렇게 플래쉬로 만들어진 "Font Structor"에서 방문자가 만든 글꼴을 True Type Font (TTF)로 다운로드 받을 수 있게 해준다는 거다! 뭐 웹사이트를 방문하는 어중이 떠중이가 글꼴 디자인에 얼마만큼의 재능을 보여줄지 모르겠다 싶다면 다음 글꼴들을 보자.



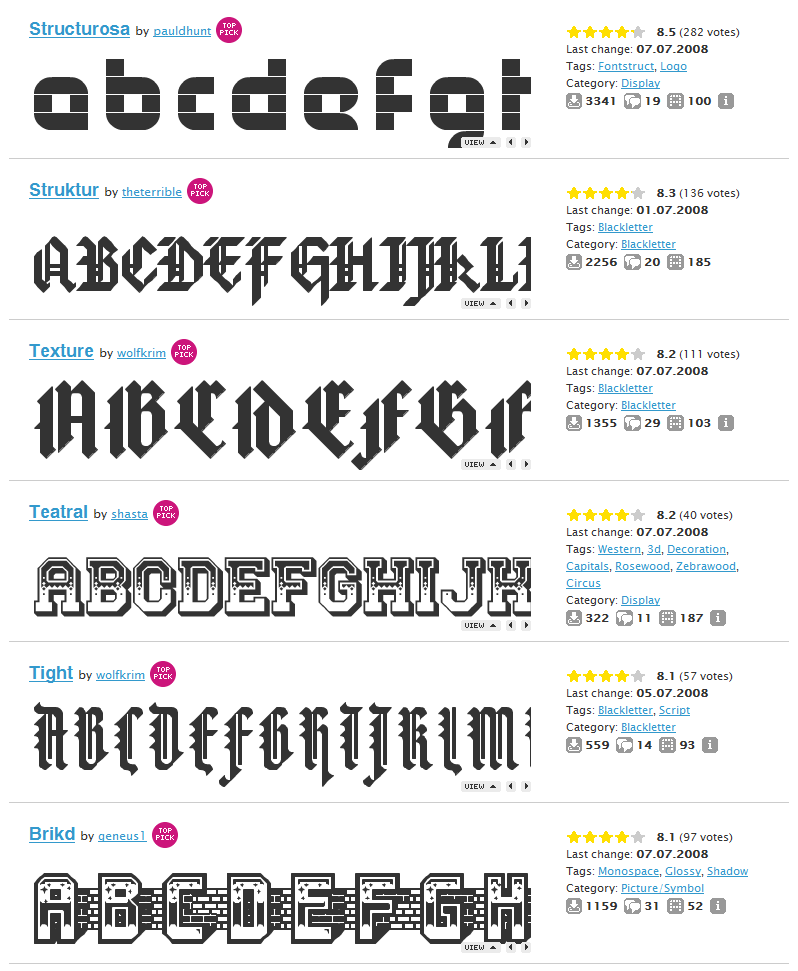
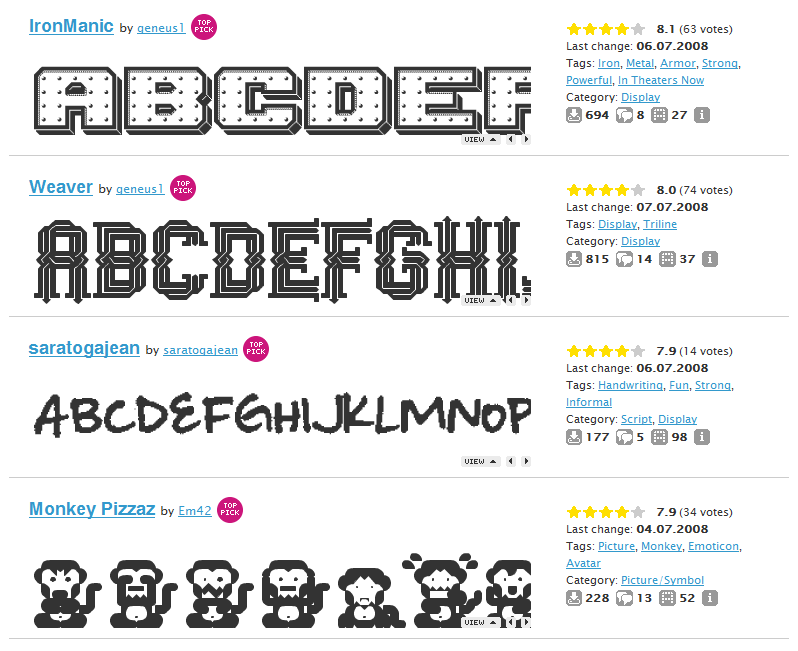
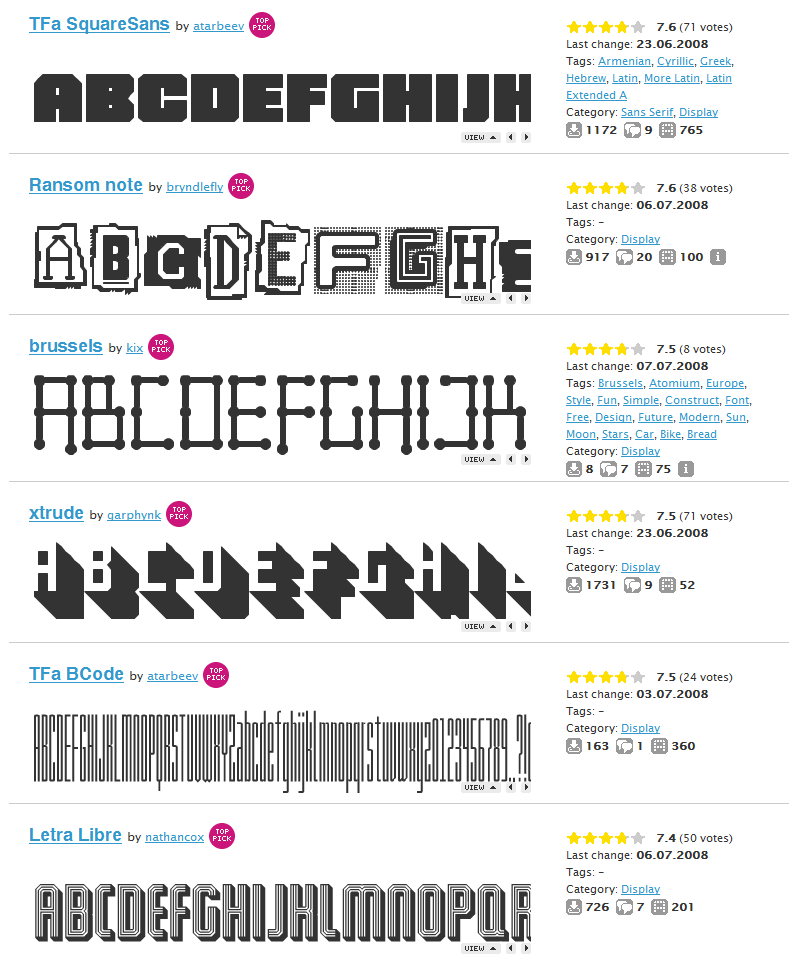
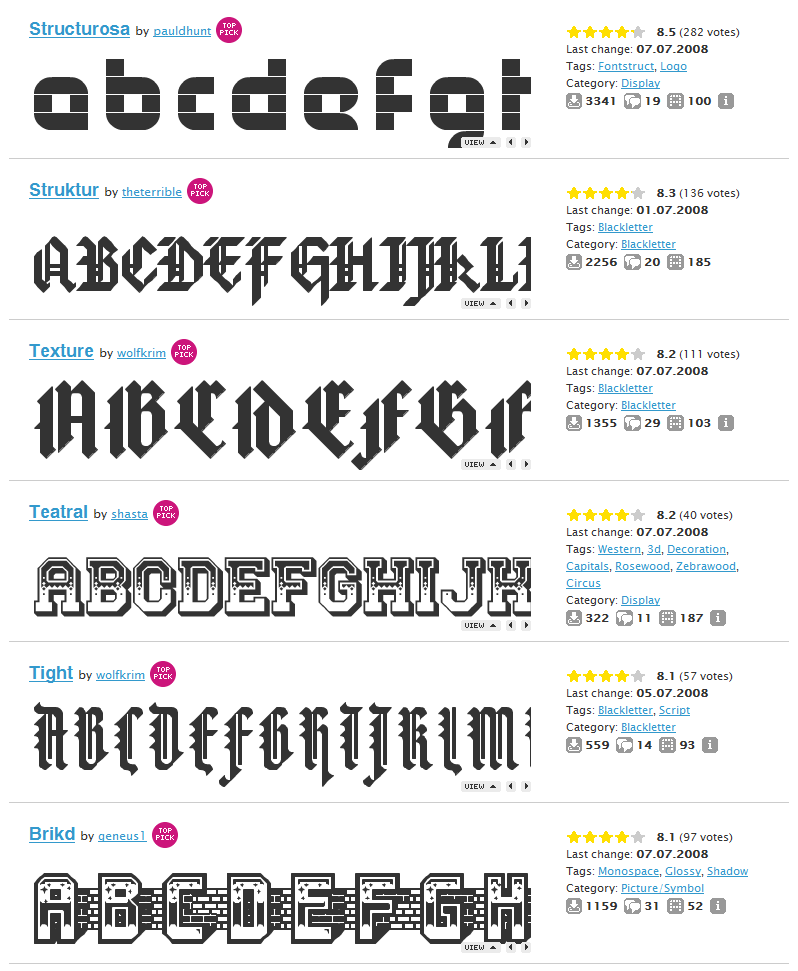
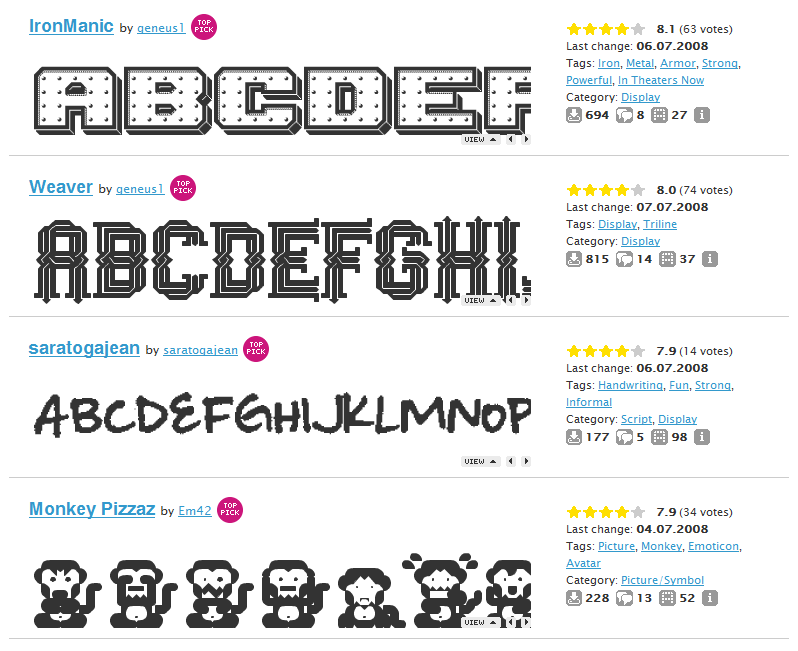
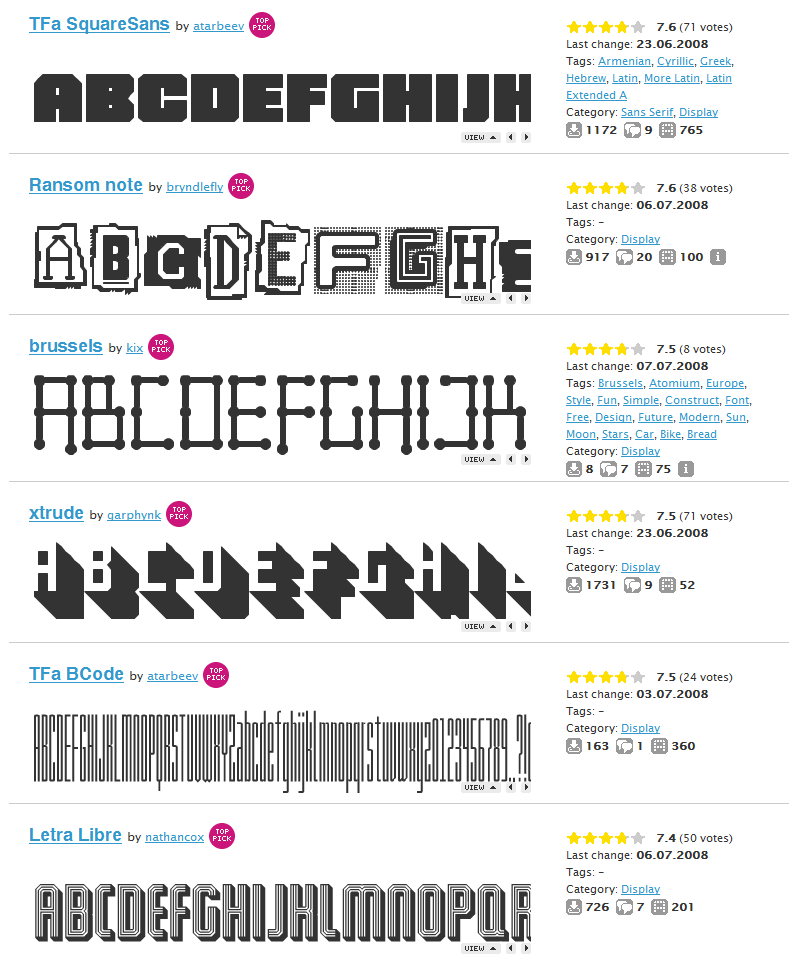
사용자에 의해서 rating된 대략 순위권의 글꼴들이다. 다소 조잡한 게 끼어있는 것도 사실이지만, 대부분 상용화된 글꼴팩에서도 쉽게 찾아볼 수 있는 품질의 그림들이다. 이 "User-Generated Font" 글꼴들은 모두 TTF 파일로 다운로드가 가능하다. 당연히 작성자(=폰트 디자이너)의 동의에 의해서, 모두 무료료 제공된다.
사실 이 웹사이트의 가장 주목해야 할 점은, 이 사이트가 바로 글꼴을 판매하는 FontShop.com 에 의해서 운영되고 있다는 게 되겠다. FontStruct의 정식 URL도 사실은 http://fontstruct.fontshop.com/ 이다. 글꼴을 파는 곳에서 이렇게 매출을 떨어뜨리는 짓을 하다니, 정말 뜻밖이었다!!! O_O;;
Web 2.0의 트렌드 중 하나인 Crowd-Sourcing... 혹은 UGC 혹은 UCC의 물결 속에서, 제품 디자인이나 UI 디자인이 그랬듯이 글꼴 디자인이라고 가만히 있을 수는 없었나보다. 물론 FontStruct에서 디자인할 수 있는 글꼴은 영문 알파벳 대문자, 게다가 각 글자의 크기가 모두 동일한 소위 "네모 글꼴 modular font"로 제한되어 있고, 모든 글꼴 목록의 맨 아래는 훨씬 미려하고 전문적인 "탈네모 글꼴 non-modular font"가 하나씩 소개되어 본래의 글꼴 쇼핑몰로 연결되어 있다.
하지만 이건 이 사이트를 만든 쇼핑몰 측의 입장에 의한 링크고, 사실 이 사이트의 FontStructor 플래쉬에서 세부적인 곡선 편집 기능을 추가하고, 앞뒤에 오는 글자에 따른 자간 조정 옵션을 추가하는 것은 누구나 할 수 있는 상상일 것이다. 그렇다면 기껏해야(?) 26자 알파벳 대소문자에 숫자 10개 정도 넣는 작업은 꽤 많은 네티즌들이 자신의 폰트를 가지고자 한다면 기꺼야 감수할 분량이라고 보고, 여차하면 글꼴 산업이 통채로 사라질 수도 있는 상황일지도 모르겠다. (오버한다... OTL.. )
내 경우에는, Flickr.com 이 생긴 이래로 멋진 사진을 찾기 위해서 GettyImages.com 에 가는 횟수가 확실히 줄었다. 둘 다 좋은 사진이 있고 잘 tagging 되어 있어서 검색이 쉬운데, 분량은 Flickr.com 이 월등히 많은데다가 저작권 보고를 위한 watermarking이 없고 대부분은 고해상도 원본도 다운로드 받을 수 있기 때문에 개인용도의 사용 +_+ 에는 유료인 GettyImages.com 보다 오히려 낫다고 생각한다.
좀 눈에 띄는 글꼴이 필요한데 딱이 사서 쓸 수는 없을 때, 그냥 로고타입으로 쓰려고 개성있는 영문 네모 글꼴이 필요하다면, 앞으로는 글꼴 CD를 뒤지며 어느 회사와 계약을 하는 게 싸게 먹힐지를 고민하기보다 FontStruct를 찾게 될지도 모르겠다.
... 근데 한글의 경우엔 - 우선 네모글꼴이라도 - 이런 사이트 하나 안 나오나? 물론 뭐 "글자모양이 워낙 다양하고", "조합되는 경우의 수가 많고", "고려해야 할 점이 많고" 하기도 하겠지만, User-Generated Font에 대한 어느 정도의 수익모델이나 최소한 ownership 모델을 제공한다면 뭐 말도 안 되는 소린 아니라고 생각한다. Flickr에 올리든 Tistory에 올리든 크리에이티브 커먼즈 코리아 저작자표시-비영리-변경금지 2.0 대한민국 라이선스가 보호해주는 만큼만 보호되는 거고, 뭐 도둑 많은 세상에서 좀도둑까지 일일히 신경쓰면 위염만 도질 뿐이다. ㅡ_ㅡa;;
(그러니까 여기 글 좀 맘대로 퍼가지 말았으면 하는디?
... 이야기하고 퍼가신 분은 제외 -_-+ )
P.S.
끝으로, 내가 만들어본 글꼴이다. -_-a;; 클릭하면 팝업이 뜨고, [View] 메뉴에서 Input Text 선택한 다음 영어 대문자로 ABCDEFG라고 넣으면 아래와 같이 Stan1ey라고 나온다. ... 그럼 뭐 굳이 넣어볼 필요는 없겠다. ;ㅁ; (아 물론 아래 글꼴을 TTF로 다운로드 받을 수도 있지만... -,.ㅡ;;; )
학창 시절에 아무 생각 없이 해적질해서 사용하던 글꼴들이 누군가의 피땀어린 노고라는 걸 알게 되고 (물론 그 누군가의 피땀이 얼마나 저렴하게 사업화되었는지도 알게 되긴 하지만), 뭐 부가적으로 상용화에의 합법성을 위해서 -_- 글꼴을 사서 쓰게 되면서, 아 물론 폰트 한벌 만드는 게 고생스럽고 신경써야 할 것 많다는 건 알겠지만 쫌 비싸다는 생각에 '직접 만들죠?' 하는 말이 목구녕까지 나올 뻔 한 때가 있다. 물론 그 경우엔 영문 알파벳 정도고, 사실 한글 글꼴 파일을 들여다보고 있으면 그런 생각은 저 멀리 사라지고 말지만.
그래선지, 내 노트에 끄적거려진 로고타입(이라고 부르기도 민망한 낙서)를 보면 대부분 - 아마도 80% 이상 - 은 영문을 이용하고 있다. 아무래도 시각 요소가 훨씬 적기 때문에 부담이 적다.
그런 사람들을 위해서, 재미있는 사이트가 나왔다.
http://www.fontstruct.com/

이 사이트에서 제공하는 "Font Structor"에 들어가보면, 왼쪽에는 다양한 기하학적인 도형의 brick들이 있고 한켠에는 내가 이미 사용한 brick들이 따로 모이고 있다. 대표적인 그리기 도구인 브러쉬, 지우개, 네모그리기, 복사/붙이기, 선그리기, 이동 등이 제공되어 있고, Zoom in/out은 물론이고 pixel view를 위한 미리보기 창도 제공한다. 게다가 보다 다양한 변화를 주기 위해서 brick의 크기 비율을 가로 혹은 세로로 조절할 수 있도록 해주기도 했고. (모든 brick의 크기가 한가지 비율로 함께 변하는 건 좀 아쉽다.)
뭐 어쨌든 이 사이트의 가장 훌륭한 점은, 바로 이렇게 플래쉬로 만들어진 "Font Structor"에서 방문자가 만든 글꼴을 True Type Font (TTF)로 다운로드 받을 수 있게 해준다는 거다! 뭐 웹사이트를 방문하는 어중이 떠중이가 글꼴 디자인에 얼마만큼의 재능을 보여줄지 모르겠다 싶다면 다음 글꼴들을 보자.



사용자에 의해서 rating된 대략 순위권의 글꼴들이다. 다소 조잡한 게 끼어있는 것도 사실이지만, 대부분 상용화된 글꼴팩에서도 쉽게 찾아볼 수 있는 품질의 그림들이다. 이 "User-Generated Font" 글꼴들은 모두 TTF 파일로 다운로드가 가능하다. 당연히 작성자(=폰트 디자이너)의 동의에 의해서, 모두 무료료 제공된다.
사실 이 웹사이트의 가장 주목해야 할 점은, 이 사이트가 바로 글꼴을 판매하는 FontShop.com 에 의해서 운영되고 있다는 게 되겠다. FontStruct의 정식 URL도 사실은 http://fontstruct.fontshop.com/ 이다. 글꼴을 파는 곳에서 이렇게 매출을 떨어뜨리는 짓을 하다니, 정말 뜻밖이었다!!! O_O;;
Web 2.0의 트렌드 중 하나인 Crowd-Sourcing... 혹은 UGC 혹은 UCC의 물결 속에서, 제품 디자인이나 UI 디자인이 그랬듯이 글꼴 디자인이라고 가만히 있을 수는 없었나보다. 물론 FontStruct에서 디자인할 수 있는 글꼴은 영문 알파벳 대문자, 게다가 각 글자의 크기가 모두 동일한 소위 "네모 글꼴 modular font"로 제한되어 있고, 모든 글꼴 목록의 맨 아래는 훨씬 미려하고 전문적인 "탈네모 글꼴 non-modular font"가 하나씩 소개되어 본래의 글꼴 쇼핑몰로 연결되어 있다.
하지만 이건 이 사이트를 만든 쇼핑몰 측의 입장에 의한 링크고, 사실 이 사이트의 FontStructor 플래쉬에서 세부적인 곡선 편집 기능을 추가하고, 앞뒤에 오는 글자에 따른 자간 조정 옵션을 추가하는 것은 누구나 할 수 있는 상상일 것이다. 그렇다면 기껏해야(?) 26자 알파벳 대소문자에 숫자 10개 정도 넣는 작업은 꽤 많은 네티즌들이 자신의 폰트를 가지고자 한다면 기꺼야 감수할 분량이라고 보고, 여차하면 글꼴 산업이 통채로 사라질 수도 있는 상황일지도 모르겠다. (오버한다... OTL.. )
내 경우에는, Flickr.com 이 생긴 이래로 멋진 사진을 찾기 위해서 GettyImages.com 에 가는 횟수가 확실히 줄었다. 둘 다 좋은 사진이 있고 잘 tagging 되어 있어서 검색이 쉬운데, 분량은 Flickr.com 이 월등히 많은데다가 저작권 보고를 위한 watermarking이 없고 대부분은 고해상도 원본도 다운로드 받을 수 있기 때문에 개인용도의 사용 +_+ 에는 유료인 GettyImages.com 보다 오히려 낫다고 생각한다.
좀 눈에 띄는 글꼴이 필요한데 딱이 사서 쓸 수는 없을 때, 그냥 로고타입으로 쓰려고 개성있는 영문 네모 글꼴이 필요하다면, 앞으로는 글꼴 CD를 뒤지며 어느 회사와 계약을 하는 게 싸게 먹힐지를 고민하기보다 FontStruct를 찾게 될지도 모르겠다.
... 근데 한글의 경우엔 - 우선 네모글꼴이라도 - 이런 사이트 하나 안 나오나? 물론 뭐 "글자모양이 워낙 다양하고", "조합되는 경우의 수가 많고", "고려해야 할 점이 많고" 하기도 하겠지만, User-Generated Font에 대한 어느 정도의 수익모델이나 최소한 ownership 모델을 제공한다면 뭐 말도 안 되는 소린 아니라고 생각한다. Flickr에 올리든 Tistory에 올리든 크리에이티브 커먼즈 코리아 저작자표시-비영리-변경금지 2.0 대한민국 라이선스가 보호해주는 만큼만 보호되는 거고, 뭐 도둑 많은 세상에서 좀도둑까지 일일히 신경쓰면 위염만 도질 뿐이다. ㅡ_ㅡa;;
(그러니까 여기 글 좀 맘대로 퍼가지 말았으면 하는디?
... 이야기하고 퍼가신 분은 제외 -_-+ )
P.S.
끝으로, 내가 만들어본 글꼴이다. -_-a;; 클릭하면 팝업이 뜨고, [View] 메뉴에서 Input Text 선택한 다음 영어 대문자로 ABCDEFG라고 넣으면 아래와 같이 Stan1ey라고 나온다. ... 그럼 뭐 굳이 넣어볼 필요는 없겠다. ;ㅁ; (아 물론 아래 글꼴을 TTF로 다운로드 받을 수도 있지만... -,.ㅡ;;; )
반응형


