일전에 Joseph Pine의 Authenticity 개념에 대해서 글을 올린 후에, 그걸 실제로 UX의 실무 방법으로 응용할 수 있을지를 간간히 고민하고 있다. UX라는 분야를 단순히 UI 디자인의 확장으로 보지 않고, 사용편의성을 뛰어넘어 독자성을 갖도록 정의할 수 있을까?

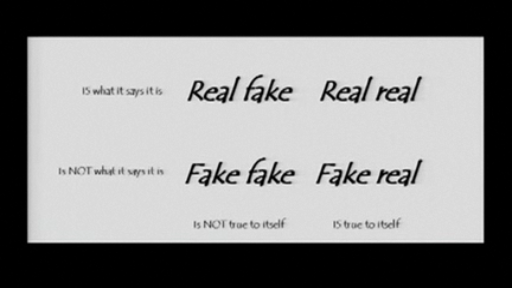
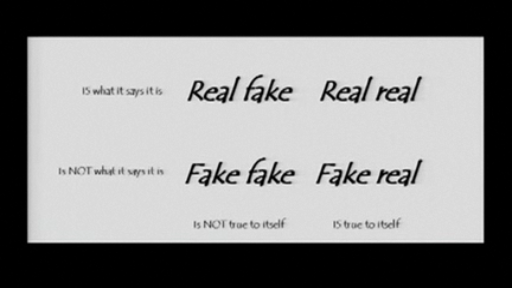
당장 첫 관문은 저 두 가지 분류다. "is what it says it is"와 "is true to itself"라는 건 이전의 글에서 각각 "대외적으로 표방하는 바와 일치하는지"와 "실제로 진실한지"라고 번역했었는데, 이건 뭐 내가 봐도 무슨 뜻인지... 그리고 무엇보다 이 둘이 어떻게 다른지 모르겠다.
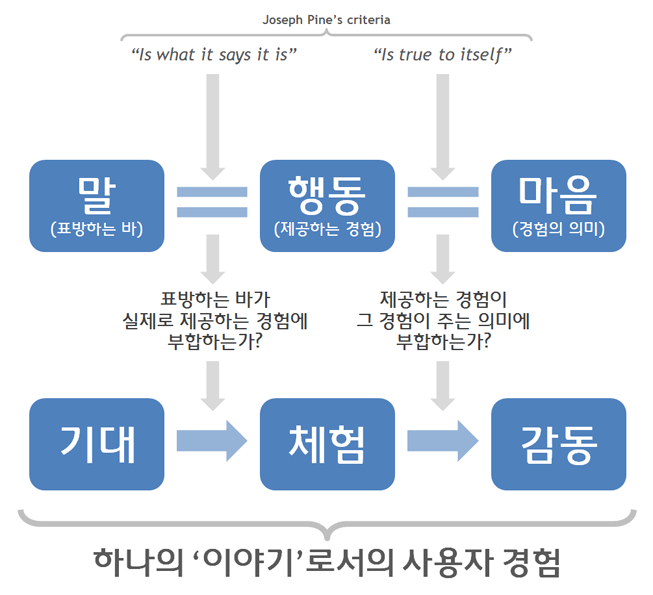
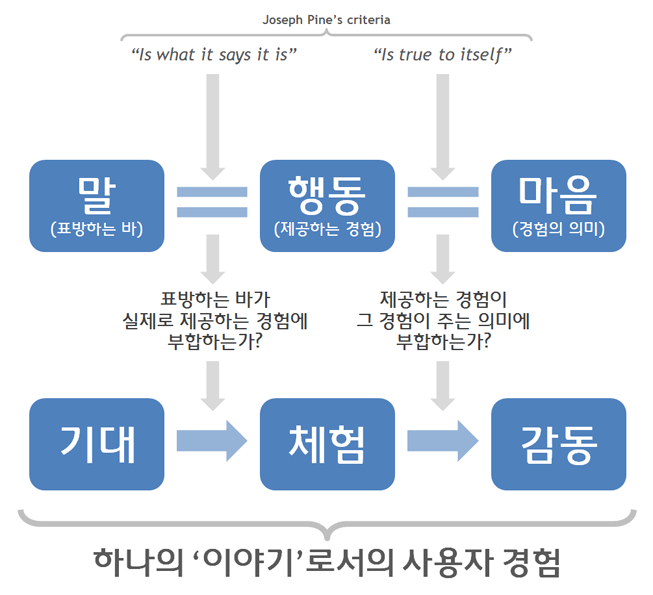
그래서 이것저것 궁리하던 끝에, 다음과 같은 그림을 한번 그려봤다. (중간 과정은 지면관계상 생략한다. 응? ;; )

요컨대, Joseph Pine이 말한 첫번째 기준은 사람으로 따지면 말과 행동이 일치하는지, 두번째 기준은 행동과 생각이 일치하는지에 대한 거라고 보면 되지 않을까 하는 거다. 기획/설계해야 하는 서비스가 말해야 하는 것은 뭔지(표방하는 내용), 실제로 제공하게 될 것은 뭔지(제공하는 기능), 그리고 그게 사용자에게 어떤 의미를 주게 될런지(기능이 갖는 의미)... 이 세가지가 어떻게 엮이는지에 따라 경험의 authenticity가 달라지는 게 아닐까.
사용자 입장에서 볼 때 좋은 경험이라는 것은, 서비스/기능의 '말'인 제목이나 광고를 보고 우선 기대를 갖게 되고, 그 '행동'인 기능을 실제로 사용해 봄으로써 기대에 부합하는 체험을 하게 되며, 그 체험이 자신에게 의미가 있을 때 그 '마음'에 공감해서 감동을 받게 되는 거 아닐까.
그리고 이런 기대, 체험, 감동으로 이어지는 전개구조 자체가 마치 기승전결과 같은 하나의 이야기 전개로서, UX 설계 방법론을 만드는 데에 뭔가 실마리가 되지 않을까 하는 거다. 여기서의 이야기는 Storytelling의 고전사례라고 할 수 있는 스타벅스와는 조금 다르다. 단지 어떤 이미지나 서비스를 둘러싼 사람들을 홍보하는 게 아니라, 그 기능과 서비스가 주인공인 plot이라고 봐야 할 것이다. 그런 기능이 사용자 자신에게 어떤 의미가 있을 수 있는지를 '말'하고, '행동'으로 보여주고, 사용자의 일상에 '의미'를 부여해 준다. 그런 경험을 만들 수 있다면 좋은 UX를 설계했다고 볼 수 있을 것 같다. (몇몇 단어가 오락가락하는 건 내가 아직 생각이 정리되지 않아서 그렇다. ^^; )
... 사실은, 무척이나 뻔한 결론되겠다. 억지도 많고, 심지어 원전이라고 할 수 있는 Joseph Pine의 설명과 상충되는 부분도 있다. 그냥 추상적으로 유행하는 스토리텔링 시류에 편승하지 않고, 구체적인 서사기법을 설계나 사전검증에 적용시킬 방법이 있을까? 아마 우선은 등장인물들과 그들간의 상관관계를 순차적으로 연결시키는 것부터 시작해야 할 게다. 어떤 요소기능이 주인공이고, 어떤 요소기능들이 조연인가? 각각의 주인공/주변기능들은 어떻게 '말'해졌고, 어떻게 '행동'하며, 어떤 '의미'를 부여하고 있는가? 그 말-행동-의미 사이에는 충분한 연속성이 있는가? 각각의 주인공/주변기능들 간에는 어떤 사건이 벌어지는가?
이야기 plot 의 기본적인 구성으로 그런 연속성은 필수겠지만, 거기에 '복선과 반전'이라는 서사 요소를 가미함으로써 "재미"까지도 노릴 수 있는 기회가 있지는 않을까? 그냥 어떤 기능이 있다고 홍보하고 그 기능이 잘 동작해서 만족스러운 것 이상으로, 뜻밖의 숨겨진 등장인물이나 사건이 등장함으로써 사용자의 경험을 좀더 드라마틱한 나만의 진실한 경험으로 승화시킬 수 있는 방법은 없을까.
아직은 엄청 덜 익은 생각뿐이고, 여기까지가 어느 정도 말이 된다고 치더라도 앞으로의 숙제가 더 많다. 하지만 여기서 좀체 더이상 진도가 나가지 않아서 그냥 올리고 당분간 또 덮어버리기로 했다. :P

당장 첫 관문은 저 두 가지 분류다. "is what it says it is"와 "is true to itself"라는 건 이전의 글에서 각각 "대외적으로 표방하는 바와 일치하는지"와 "실제로 진실한지"라고 번역했었는데, 이건 뭐 내가 봐도 무슨 뜻인지... 그리고 무엇보다 이 둘이 어떻게 다른지 모르겠다.
그래서 이것저것 궁리하던 끝에, 다음과 같은 그림을 한번 그려봤다. (중간 과정은 지면관계상 생략한다. 응? ;; )

요컨대, Joseph Pine이 말한 첫번째 기준은 사람으로 따지면 말과 행동이 일치하는지, 두번째 기준은 행동과 생각이 일치하는지에 대한 거라고 보면 되지 않을까 하는 거다. 기획/설계해야 하는 서비스가 말해야 하는 것은 뭔지(표방하는 내용), 실제로 제공하게 될 것은 뭔지(제공하는 기능), 그리고 그게 사용자에게 어떤 의미를 주게 될런지(기능이 갖는 의미)... 이 세가지가 어떻게 엮이는지에 따라 경험의 authenticity가 달라지는 게 아닐까.
사용자 입장에서 볼 때 좋은 경험이라는 것은, 서비스/기능의 '말'인 제목이나 광고를 보고 우선 기대를 갖게 되고, 그 '행동'인 기능을 실제로 사용해 봄으로써 기대에 부합하는 체험을 하게 되며, 그 체험이 자신에게 의미가 있을 때 그 '마음'에 공감해서 감동을 받게 되는 거 아닐까.
그리고 이런 기대, 체험, 감동으로 이어지는 전개구조 자체가 마치 기승전결과 같은 하나의 이야기 전개로서, UX 설계 방법론을 만드는 데에 뭔가 실마리가 되지 않을까 하는 거다. 여기서의 이야기는 Storytelling의 고전사례라고 할 수 있는 스타벅스와는 조금 다르다. 단지 어떤 이미지나 서비스를 둘러싼 사람들을 홍보하는 게 아니라, 그 기능과 서비스가 주인공인 plot이라고 봐야 할 것이다. 그런 기능이 사용자 자신에게 어떤 의미가 있을 수 있는지를 '말'하고, '행동'으로 보여주고, 사용자의 일상에 '의미'를 부여해 준다. 그런 경험을 만들 수 있다면 좋은 UX를 설계했다고 볼 수 있을 것 같다. (몇몇 단어가 오락가락하는 건 내가 아직 생각이 정리되지 않아서 그렇다. ^^; )
... 사실은, 무척이나 뻔한 결론되겠다. 억지도 많고, 심지어 원전이라고 할 수 있는 Joseph Pine의 설명과 상충되는 부분도 있다. 그냥 추상적으로 유행하는 스토리텔링 시류에 편승하지 않고, 구체적인 서사기법을 설계나 사전검증에 적용시킬 방법이 있을까? 아마 우선은 등장인물들과 그들간의 상관관계를 순차적으로 연결시키는 것부터 시작해야 할 게다. 어떤 요소기능이 주인공이고, 어떤 요소기능들이 조연인가? 각각의 주인공/주변기능들은 어떻게 '말'해졌고, 어떻게 '행동'하며, 어떤 '의미'를 부여하고 있는가? 그 말-행동-의미 사이에는 충분한 연속성이 있는가? 각각의 주인공/주변기능들 간에는 어떤 사건이 벌어지는가?
이야기 plot 의 기본적인 구성으로 그런 연속성은 필수겠지만, 거기에 '복선과 반전'이라는 서사 요소를 가미함으로써 "재미"까지도 노릴 수 있는 기회가 있지는 않을까? 그냥 어떤 기능이 있다고 홍보하고 그 기능이 잘 동작해서 만족스러운 것 이상으로, 뜻밖의 숨겨진 등장인물이나 사건이 등장함으로써 사용자의 경험을 좀더 드라마틱한 나만의 진실한 경험으로 승화시킬 수 있는 방법은 없을까.
아직은 엄청 덜 익은 생각뿐이고, 여기까지가 어느 정도 말이 된다고 치더라도 앞으로의 숙제가 더 많다. 하지만 여기서 좀체 더이상 진도가 나가지 않아서 그냥 올리고 당분간 또 덮어버리기로 했다. :P
반응형



