요새 Web UI와 관련이 있는 업무가 생겨서, 상을 받았다는 웹사이트들을 한 100군데 정도 본 것 같다. 그러던 와중에 흥미로운 사례를 몇가지 발견했다. 웹사이트에 3D 컨텐트, 혹은 3D UI를 적용한 사례가 속속 등장하고 있는 것이다. 직접적으로 Web UI와 관련된 업무를 한 지가 5년은 넘었기 때문에, 어쩌면 아래 사례들이 오래 전의 철지난 이야기일지도 모르겠다. 하지만 3D 영화와 TV 방송이 논의되는 시점에서 한번 다시 짚어본다고 뭐 나쁠 건 없겠지.
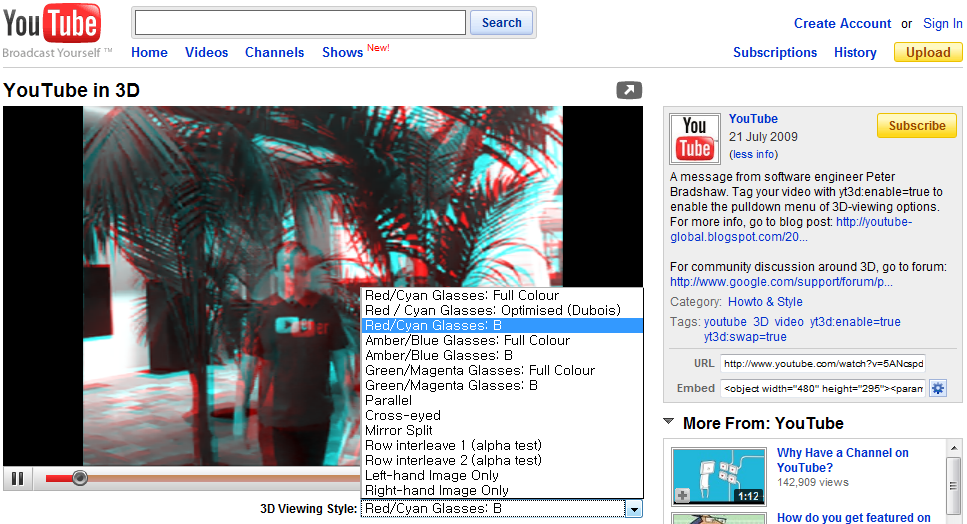
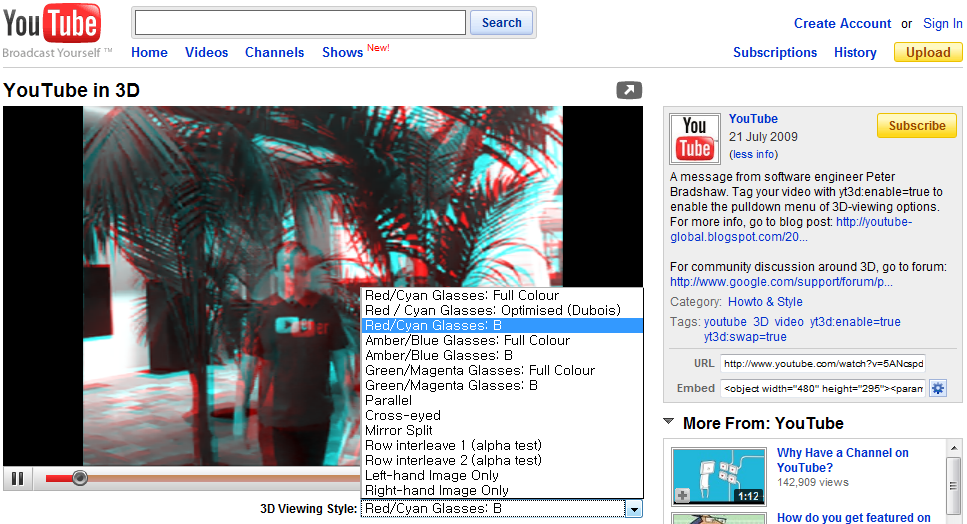
우선 몇 달 지난 이야기이긴 하지만, YouTube에서는 3D 동영상 서비스를 시험운영하고 있다. 아직은 시험운영 중이기도 하고 일반적으로 웹 서핑을 하는 사람들이 입체 동영상을 볼 준비가 되어 있는 것도 아니기 때문에 몇몇 관심있는 사람들이 이런저런 실험을 하는 수준에 머물고 있다.
그래도 이 서비스가 정식 서비스를 하게 되면, 3D 동영상을 만들어서 공유한다든가 웹사이트에 올려놓는 것이 그렇게 어려운 일은 아닐 것이다. (아래 동영상은 유투브 사이트에 직접 가서 봐야 다양한 3D 보기 옵션을 확인할 수 있다.)

다만, 인터넷 동영상을 보는 장비인 PC나 TV의 3D display 방식은 양쪽 눈에 뿌려질 화면을 교대로 보여주면서 안경을 좌우로 깜박이는 소위 셔터 클래스 shutter glass 방식인데, YouTube에서 서비스하는 방식 중에는 정작 그 방식이 쏙 빠져있다. 스트리밍 서비스로서는 화면장치와 직접 연동하기 쉽지 않으니 어쩔 수 없겠지만, 같은 3D 컨텐트를 가지고 방식이 다르다는 건 앞으로 TV 쪽의 입장에서나 컨텐트 제공자의 입장에서나 고심하게 될 문제가 아닐까.
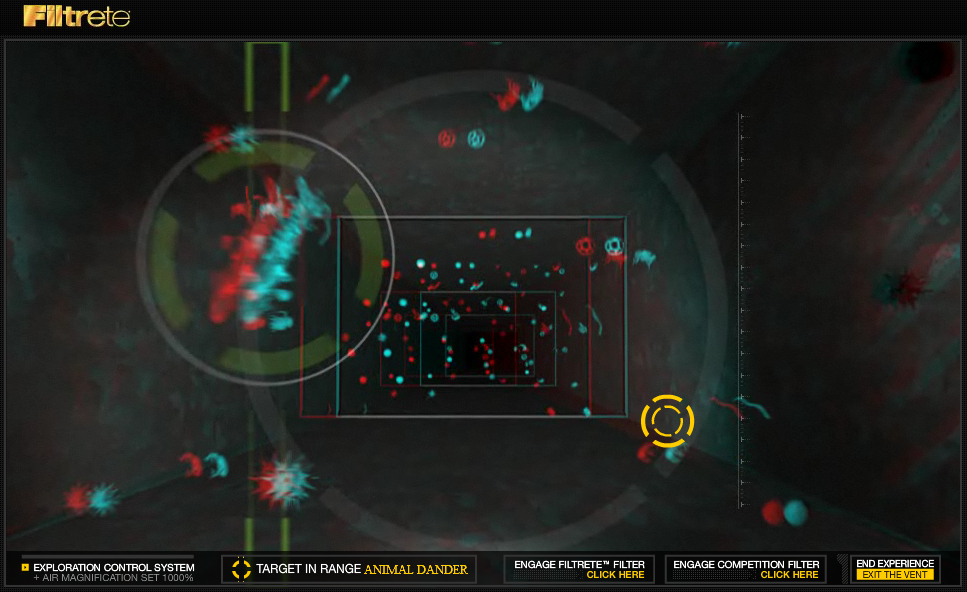
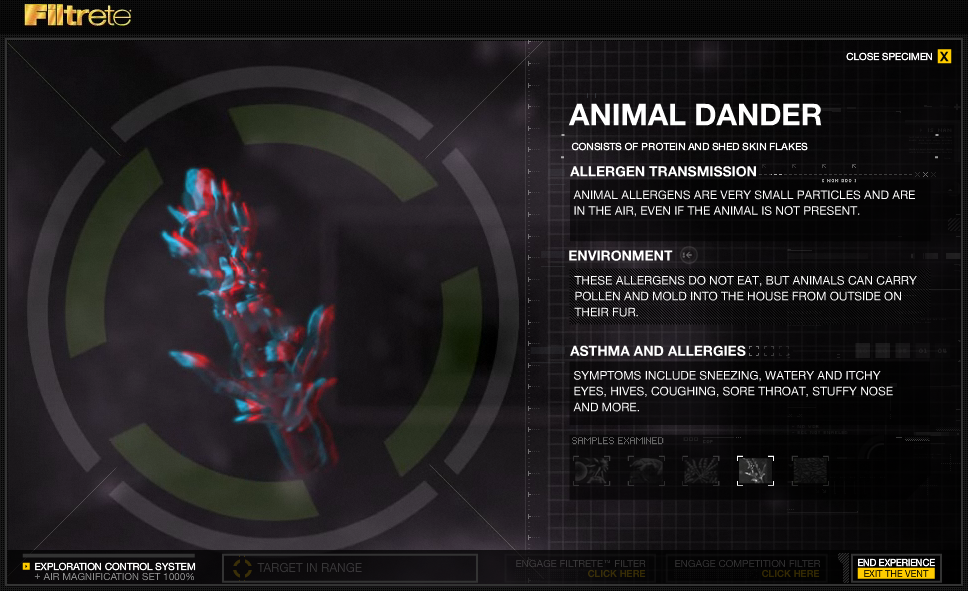
다른 사례는 3M Filtrete 기술의 홍보 웹사이트이다. 이 사이트에서는 주로 동영상을 중심으로 색안경을 이용한 3D display 기술을 적용해서, 사용자가 직접 박테리아의 끔찍한 모습을 입체적으로 볼 수 있도록 한다. 사용자는 동영상 속에서 날라드는 박테리아를 클릭해서 그 자세한 설명과 경고문(협박성;;)을 찾아볼 수 있다.
하지만, 중심이 되는 3D 경험 부분을 제외하면 웹사이트의 다른 부분은 기존의 웹사이트와 똑같고, 조금 더 신경쓴 부분이 있다면 빨강/파랑 색안경을 쓴 사용자를 고려했는지 대부분의 GUI 요소들이 노란색으로 통일되어 있다는 정도일까.
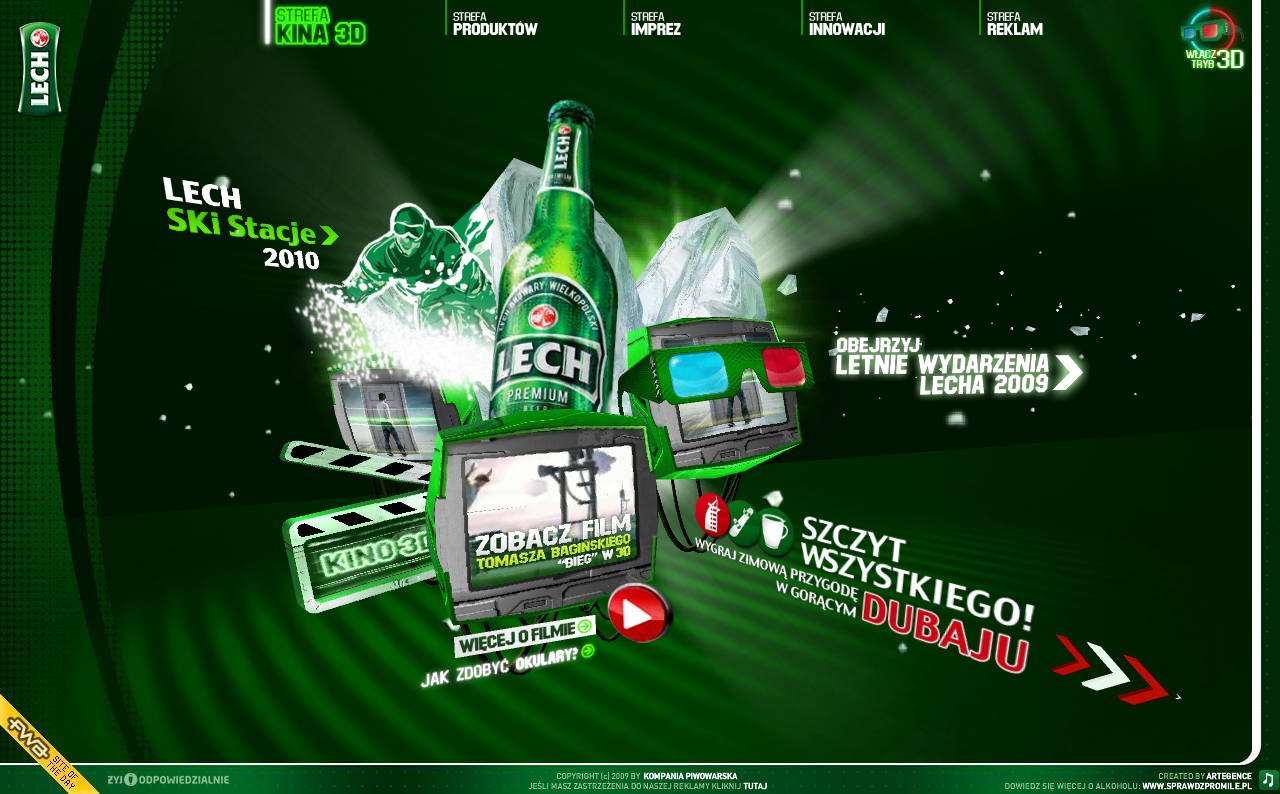
그에 비해 세번째 사례는 UI에까지 좀더 본격적으로 3D 개념을 적용했다. 폴란드 맥주 Lech의 웹사이트로서 몇달 전에 오픈한 것 같은데, 역시 색안경 방식을 이용한 3D UI를 사용하고 있다.

이렇게 전체 웹사이트의 UI에 입체감을 적용한 것은 개인적으로 처음 보는 사례인데, 이 웹사이트가 정말 흥미로운 건 비록 간단한 웹사이트이긴 하지만 3D UI를 구석구석까지 적용한 데다가 오른쪽 위의 2D/3D 아이콘을 클릭하면 같은 화면을 2D/3D로 전환해 가면서 사용할 수 있게 했다는 것이다. 이 기능은 사실 어느 컨텐트, 그림, 동영상, 그리고 UI 요소에 3D를 적용했는지 알아보기에 아주 편리하다.
이렇게 입체적으로 구현된 UI를 만드는 것은 손이 더 많이 가는 건 물론이고, 전체를 무비클립 중심의 플래쉬 사이트로 만드는 것 외에는 달리 방법이 없어 보인다. 애당초 HTML이나 CSS에 구역/요소 별로 화면 상의 깊이를 정의할 수 있게 해주는 방식이 표준화되지 않는다면, 보통의 일반적인 웹사이트에서 3D UI를 경험하기는 힘든 일이 될 게다.
웹사이트에서 일부분인 동영상 컨텐트를 3D로 보여줄 수 있는 서비스, 거기에 약간의 2D 상호작용을 가미한 경우, 그리고 UI 요소에까지 3D 표시를 적용한 사례... 이 세가지 사례는 3D 영화의 인기와 함께 대두되고 있는 "과연 3D는 어디까지 적용되는 게 적당한가?"는 질문과 함께 한꺼번에 고민해 볼만한 내용인 것 같아서 함께 모아봤다.
이 블로그에서도 3D UI 라고 말은 하고 있지만, UI가 3D일 필요 자체가 실제로 있기는 있을까? 그 수많은 잠재력에도 불구하고, 3D UI를 적용해야 하는 경우와 적용하면 안 되는 경우는 구분할 수 있지 않을까.
만약 모종의 이유로 3D UI를 제공하기로 했다고 할 때, 관람자가 카메라의 초점을 수동적으로 따라다니면 되는 3D 영화와 달리, 능동적으로 초점을 움직이고 UI를 사용하는 사용자의 행태를 지금까지 나온 3D 표시 기술이 과연 지원해 줄 수 있을까.
그렇다고, 반대로 3D 컨텐트가 제공되는 어떤 시스템에서 2D로 UI를 제공한다는 것은 또 말처럼 단순한 일일까? 3D 영상에서 제공하는 초점과 자막의 초점을 왔다갔다 하면서 멀미를 느꼈다면, UI에서도 비슷한 일이 일어나지 않을까?
흠...
 한편에서는 3D TV 방송이 시작될 예정이고, 3D TV도 봇물 터지듯 출시될 기세고, 수년 전에 개발해 놓은 휴대폰용 입체화면도 드디어 상용화되는 모양이다. 이 와중에 3D 화면에서의 UI에 대한 내 고민은 어째 돌고 돌아서 제자리에 와 버린 듯한 느낌이라니.
한편에서는 3D TV 방송이 시작될 예정이고, 3D TV도 봇물 터지듯 출시될 기세고, 수년 전에 개발해 놓은 휴대폰용 입체화면도 드디어 상용화되는 모양이다. 이 와중에 3D 화면에서의 UI에 대한 내 고민은 어째 돌고 돌아서 제자리에 와 버린 듯한 느낌이라니.
우선 몇 달 지난 이야기이긴 하지만, YouTube에서는 3D 동영상 서비스를 시험운영하고 있다. 아직은 시험운영 중이기도 하고 일반적으로 웹 서핑을 하는 사람들이 입체 동영상을 볼 준비가 되어 있는 것도 아니기 때문에 몇몇 관심있는 사람들이 이런저런 실험을 하는 수준에 머물고 있다.
그래도 이 서비스가 정식 서비스를 하게 되면, 3D 동영상을 만들어서 공유한다든가 웹사이트에 올려놓는 것이 그렇게 어려운 일은 아닐 것이다. (아래 동영상은 유투브 사이트에 직접 가서 봐야 다양한 3D 보기 옵션을 확인할 수 있다.)

다만, 인터넷 동영상을 보는 장비인 PC나 TV의 3D display 방식은 양쪽 눈에 뿌려질 화면을 교대로 보여주면서 안경을 좌우로 깜박이는 소위 셔터 클래스 shutter glass 방식인데, YouTube에서 서비스하는 방식 중에는 정작 그 방식이 쏙 빠져있다. 스트리밍 서비스로서는 화면장치와 직접 연동하기 쉽지 않으니 어쩔 수 없겠지만, 같은 3D 컨텐트를 가지고 방식이 다르다는 건 앞으로 TV 쪽의 입장에서나 컨텐트 제공자의 입장에서나 고심하게 될 문제가 아닐까.
다른 사례는 3M Filtrete 기술의 홍보 웹사이트이다. 이 사이트에서는 주로 동영상을 중심으로 색안경을 이용한 3D display 기술을 적용해서, 사용자가 직접 박테리아의 끔찍한 모습을 입체적으로 볼 수 있도록 한다. 사용자는 동영상 속에서 날라드는 박테리아를 클릭해서 그 자세한 설명과 경고문(협박성;;)을 찾아볼 수 있다.
 |
 |
하지만, 중심이 되는 3D 경험 부분을 제외하면 웹사이트의 다른 부분은 기존의 웹사이트와 똑같고, 조금 더 신경쓴 부분이 있다면 빨강/파랑 색안경을 쓴 사용자를 고려했는지 대부분의 GUI 요소들이 노란색으로 통일되어 있다는 정도일까.
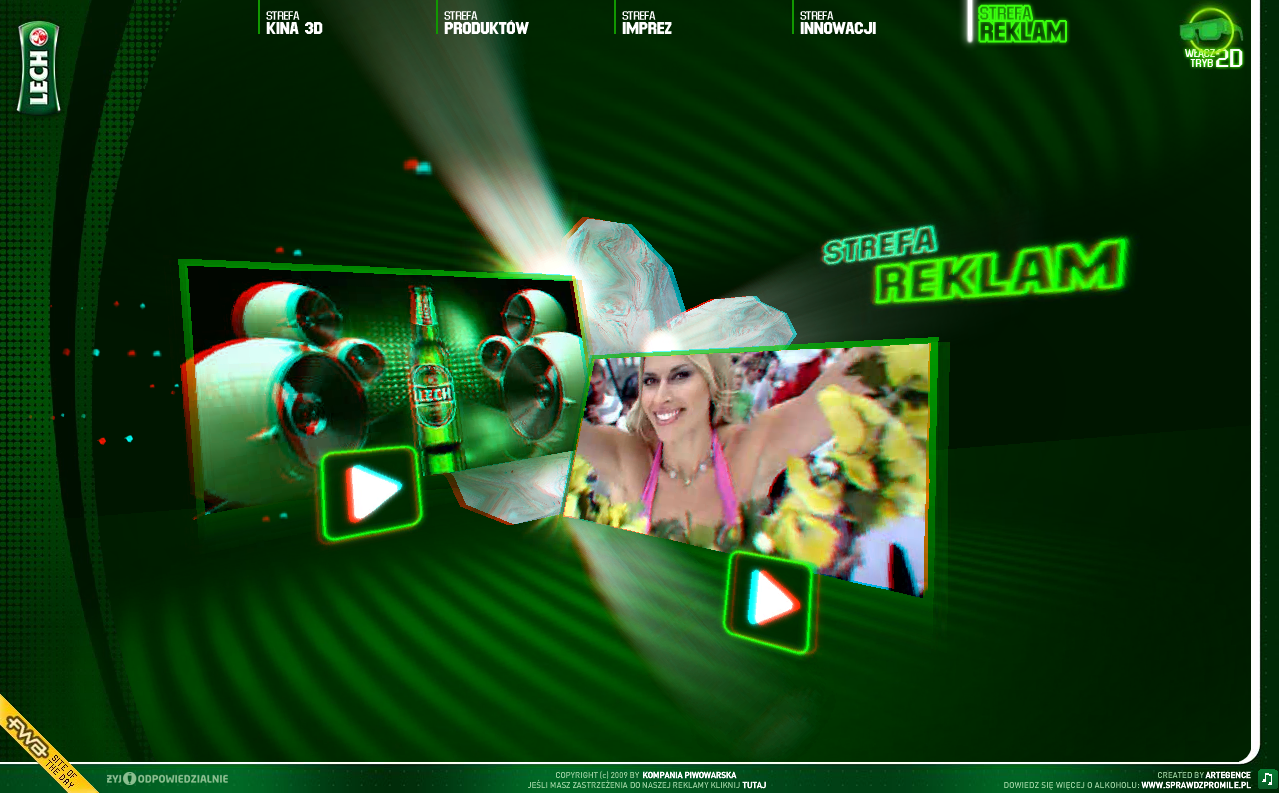
그에 비해 세번째 사례는 UI에까지 좀더 본격적으로 3D 개념을 적용했다. 폴란드 맥주 Lech의 웹사이트로서 몇달 전에 오픈한 것 같은데, 역시 색안경 방식을 이용한 3D UI를 사용하고 있다.

 |
 |
 |
이렇게 전체 웹사이트의 UI에 입체감을 적용한 것은 개인적으로 처음 보는 사례인데, 이 웹사이트가 정말 흥미로운 건 비록 간단한 웹사이트이긴 하지만 3D UI를 구석구석까지 적용한 데다가 오른쪽 위의 2D/3D 아이콘을 클릭하면 같은 화면을 2D/3D로 전환해 가면서 사용할 수 있게 했다는 것이다. 이 기능은 사실 어느 컨텐트, 그림, 동영상, 그리고 UI 요소에 3D를 적용했는지 알아보기에 아주 편리하다.
이렇게 입체적으로 구현된 UI를 만드는 것은 손이 더 많이 가는 건 물론이고, 전체를 무비클립 중심의 플래쉬 사이트로 만드는 것 외에는 달리 방법이 없어 보인다. 애당초 HTML이나 CSS에 구역/요소 별로 화면 상의 깊이를 정의할 수 있게 해주는 방식이 표준화되지 않는다면, 보통의 일반적인 웹사이트에서 3D UI를 경험하기는 힘든 일이 될 게다.
웹사이트에서 일부분인 동영상 컨텐트를 3D로 보여줄 수 있는 서비스, 거기에 약간의 2D 상호작용을 가미한 경우, 그리고 UI 요소에까지 3D 표시를 적용한 사례... 이 세가지 사례는 3D 영화의 인기와 함께 대두되고 있는 "과연 3D는 어디까지 적용되는 게 적당한가?"는 질문과 함께 한꺼번에 고민해 볼만한 내용인 것 같아서 함께 모아봤다.
이 블로그에서도 3D UI 라고 말은 하고 있지만, UI가 3D일 필요 자체가 실제로 있기는 있을까? 그 수많은 잠재력에도 불구하고, 3D UI를 적용해야 하는 경우와 적용하면 안 되는 경우는 구분할 수 있지 않을까.
만약 모종의 이유로 3D UI를 제공하기로 했다고 할 때, 관람자가 카메라의 초점을 수동적으로 따라다니면 되는 3D 영화와 달리, 능동적으로 초점을 움직이고 UI를 사용하는 사용자의 행태를 지금까지 나온 3D 표시 기술이 과연 지원해 줄 수 있을까.
그렇다고, 반대로 3D 컨텐트가 제공되는 어떤 시스템에서 2D로 UI를 제공한다는 것은 또 말처럼 단순한 일일까? 3D 영상에서 제공하는 초점과 자막의 초점을 왔다갔다 하면서 멀미를 느꼈다면, UI에서도 비슷한 일이 일어나지 않을까?
흠...

반응형


