열흘쯤 전에, Apple이 iPhone의 Touch UI를 대상으로 낸 특허가 등록되었다. 이제 공식적으로 iPhone 및 iPod Touch에 적용된 UI 중에 어떤 것이 특허의 범위이고 아닌지를 판정할 수 있게 됐고, iPhone보다 낫다는 평을 들으며 떠오르고 있는 Palm Pre에 대해서 애플이 공개적으로 경고한 법적인 대응이 어느 정도 수준일지도 생각해 볼 수 있을 것이다. 많은 기사/블로그에서 - 요새는 이 둘을 구분하는 게 불가능하다 - 여기에 제1발명자로 Steve Jobs가 등록되어 있는 것에 대해서 "과연 잡스" 혹은 "CEO라고 올려준거라면 유효성에 영향" 정도의 주장도 하고 있지만, 솔직히 애플 내에서 잡스의 독재적 영향력이야 뭐 익히 알려진 정도이니 나는 그다지 문제삼을 내용은 아니라고 본다. 실제로 검색을 해봐도 "Steven P. Jobs"가 발명자로 등록된 50여건의 특허 중에서 잡스옹이 제1발명자인 경우는 심심찮게 볼 수 있다.
어쨋든 HTI 인지 UI 인지를 하는 입장에서 관심이 많이 갈 수 밖에 없는 특허이고, 그래서 이 특허문건(미국특허등록번호 7,479,949)를 좀 열심히 들여다보려고 했다가, 292쪽에 달하는 도면들을 보느라 몇시간이나 썼더니 그만 질려 버렸다. 할 일도 있는데 청구항까지 읽을 시간을 없어서, 그냥 눈에 띄는 그림 몇개를 스크랩하고 나머지는 숙제로 남겨두려고 한다. (숙제로 남겨둔다는 것과 나중에 그걸 어떻게 처리할 거라는 건 늘 별개의 일이다.)
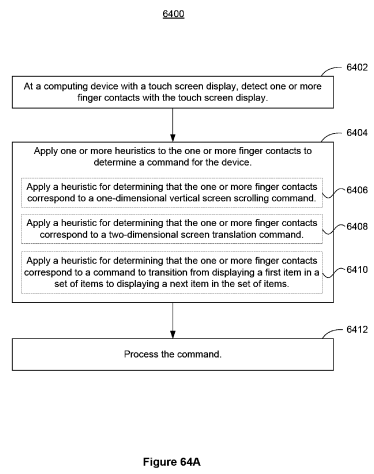
(1) 개요

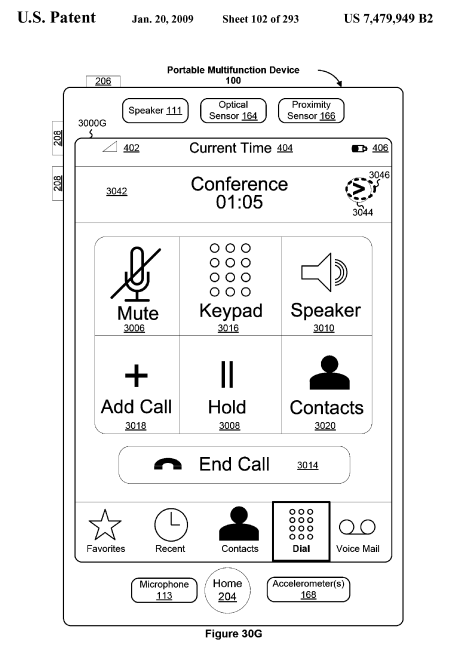
(2) 기본어플의 미구현 기능
 |
 |
 |
 |
 |
 |
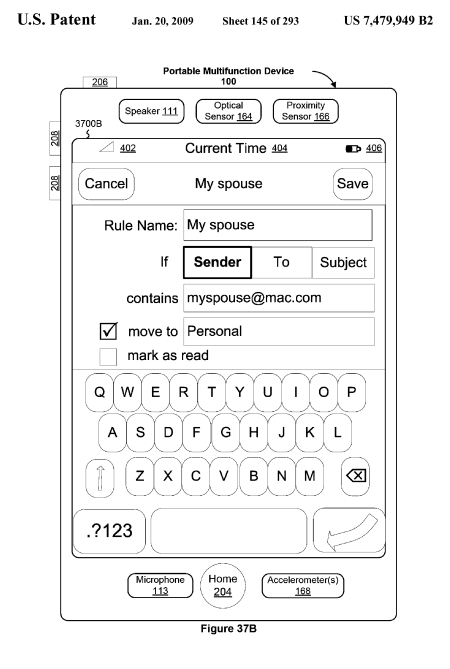
* 이메일이 도착했을 때 몇가지 기준에 따라 정해진 폴더로 자동 정리해주는 기능(Outlook이나 Gmail에 있는 기능과 거의 비슷하다),
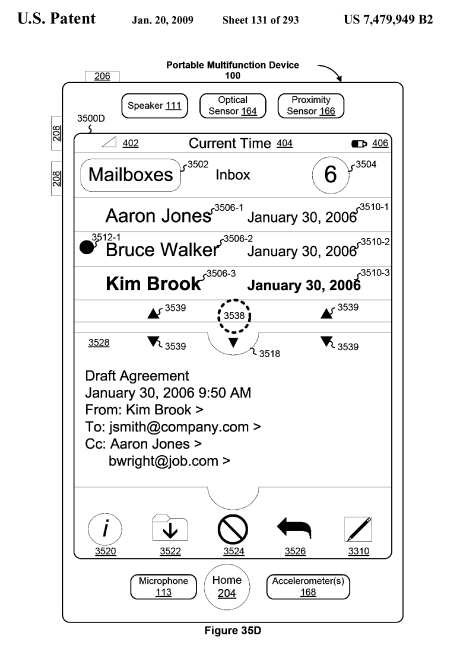
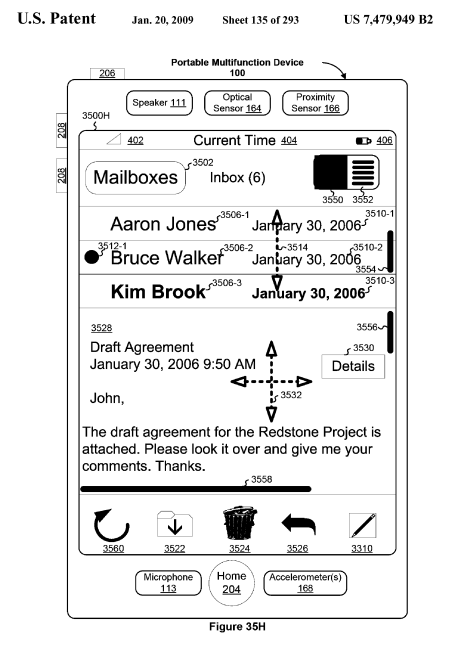
* 이메일을 읽을 때 데스크탑 소프트웨어에서처럼 목록과 내용을 한 화면을 나누어 보여주는 방법(몇 가지가 예시되어 있다),
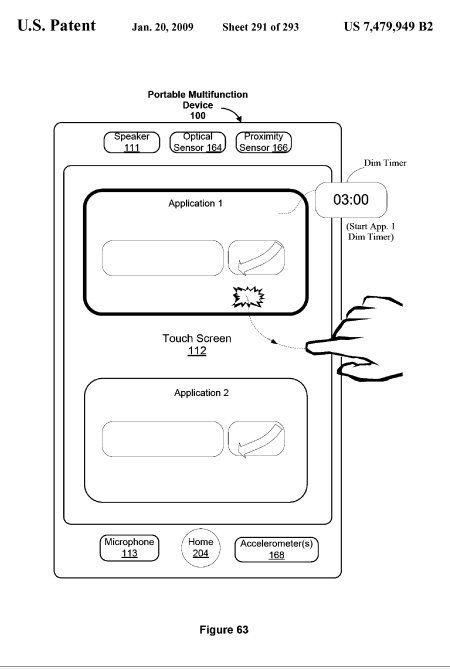
* 어플리케이션에 따라 화면이 어두워지는 시간을 따로따로 조절할 수 있는 기능,
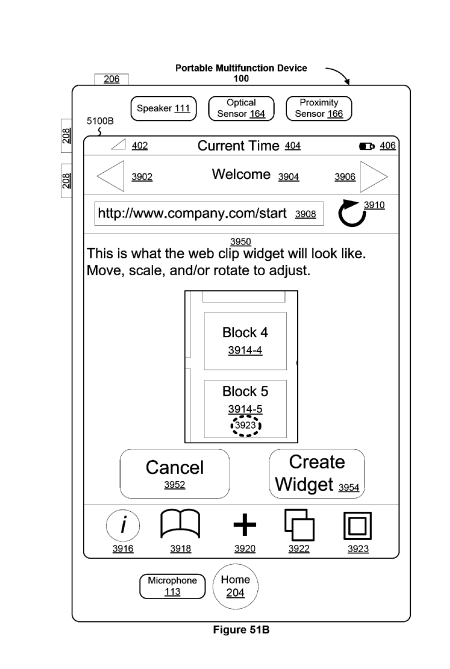
* 웹브라우저에서 특정 웹페이지를 초기화면에 아이콘으로 링크할 때 아이콘 모양을 바꿀 수 있는 기능(현재는 보고있던 화면모양으로 자동설정),
* 화면의 일부를 확대하거나 고정시켜 놓고 한손가락 스크롤은 배경을, 두손가락 스크롤은 확대/고정된 부분을 움직이도록 하는 기능(웹브라우저를 사례로 들고 있다)
... 등이 iPhone의 개발 당시에 논의 되었음을 알 수 있다. 구현된 기능 중에 어떤 것은 초기버전의 OS에는 포함되지 않았던 것도 있는데, 그렇다면 이 기능들도 앞으로 구현될 가능성이 높아 보인다.
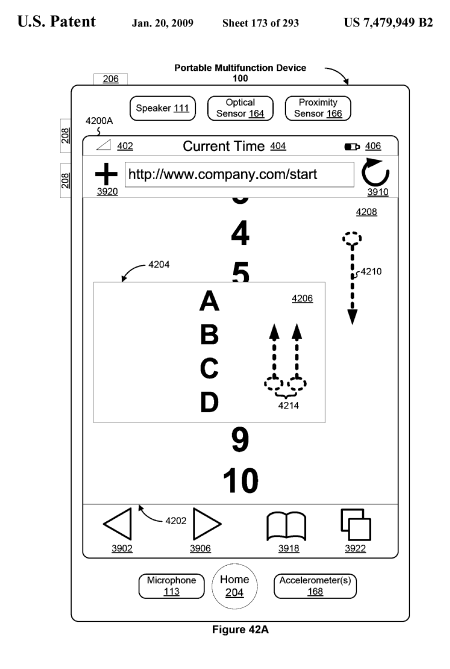
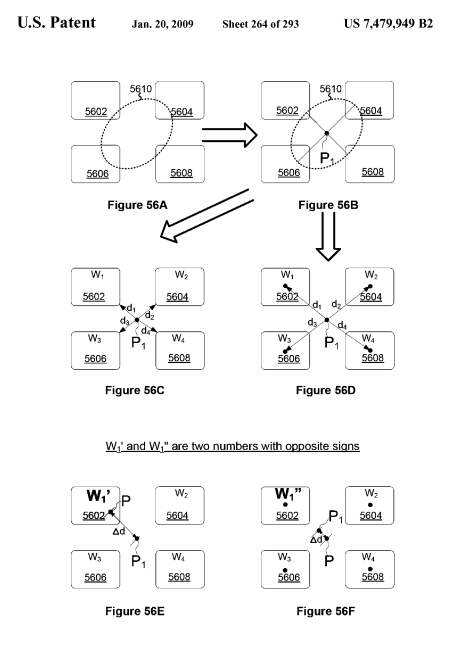
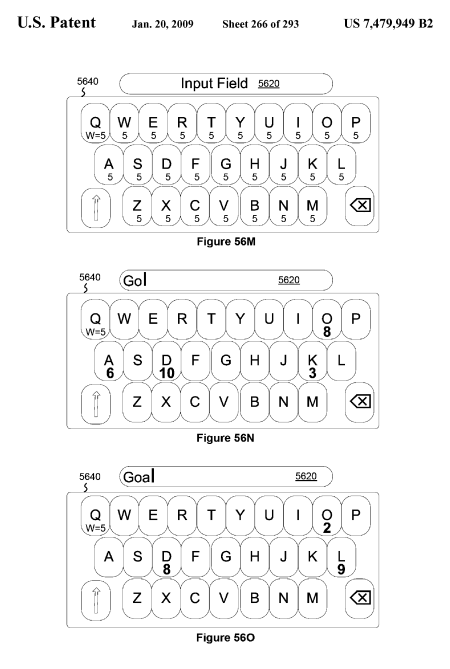
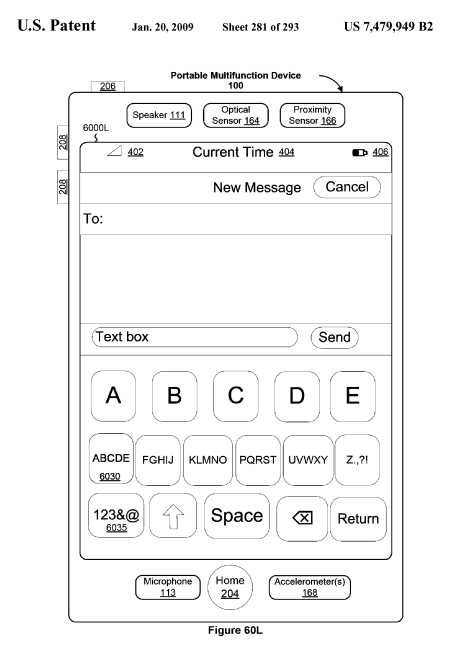
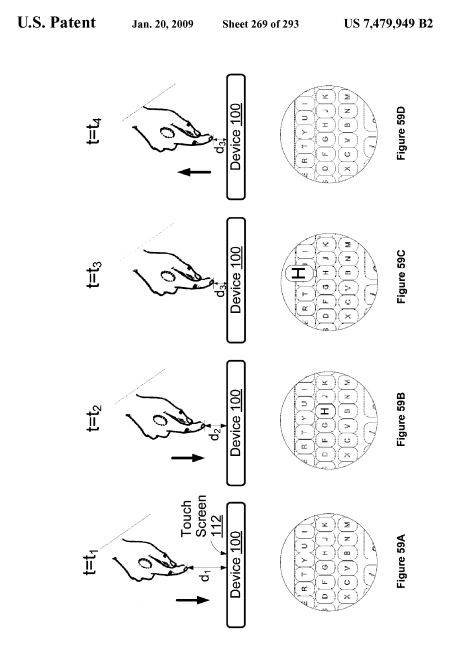
(3) 터치입력 개선
 |
 |
 |
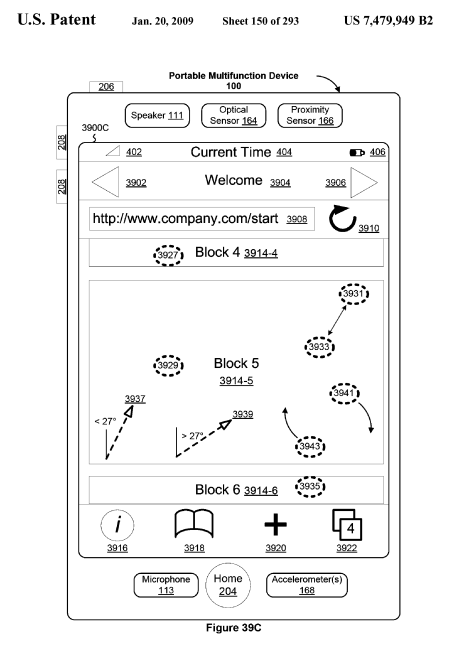
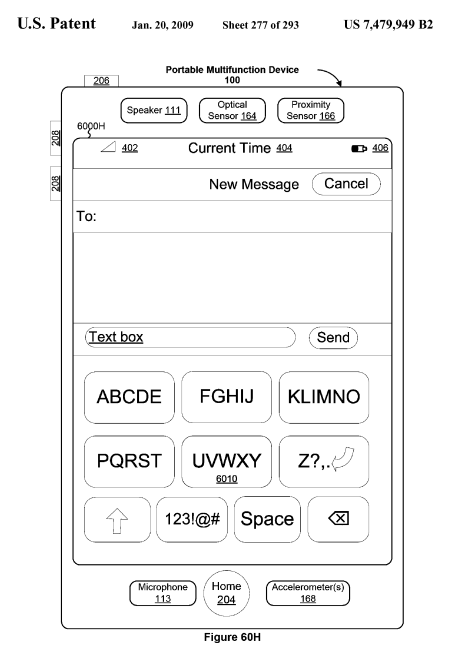
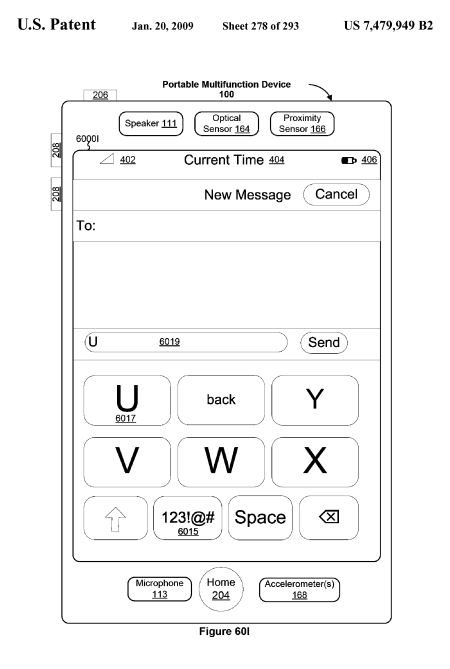
(4) 터치GUI 개선
 |
 |
 |
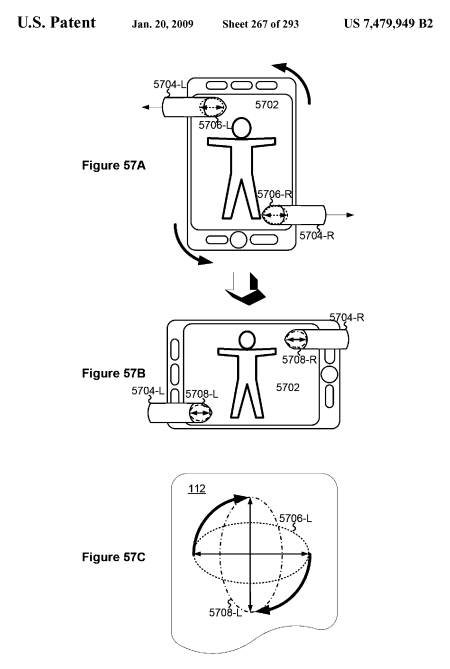
(5) 센서입력 무시
 |
 |
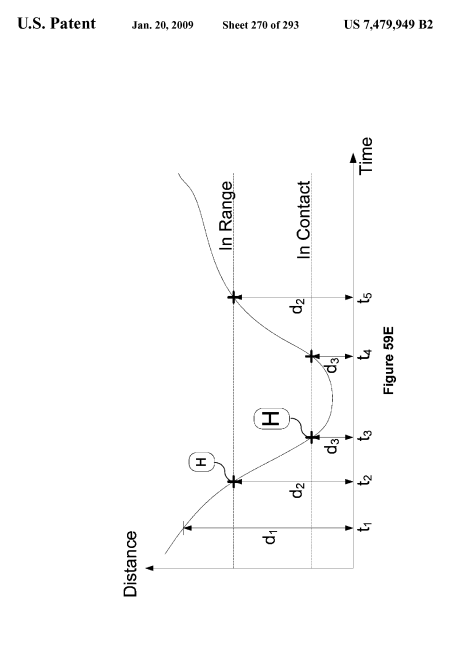
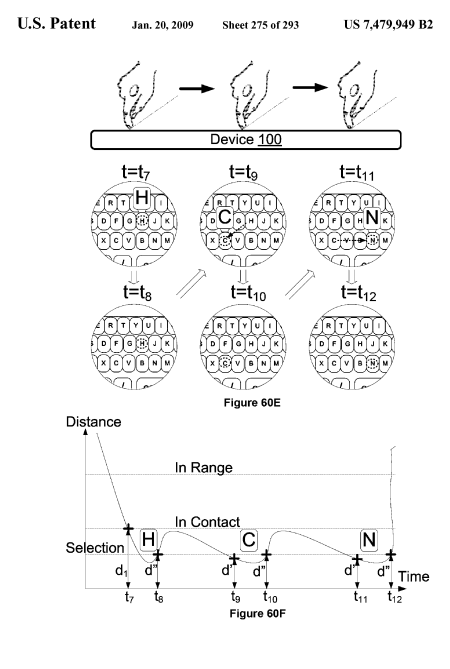
(6) Deep Touch
 |
 |
 |
내가 이 특허에 포함된 그림들을 보면서, 현재 버전의 iPhone/iPod Touch에 적용되어 있지 않거나 잘 드러나있지 않는 내용을 찾아낸 것은 여기까지다.
비슷비슷해 보이는 그림들을 일일이 보면서 실제 구현된 화면들과 비교하다 보니 좀 지치기도 했고, 중간쯤부터는 이게 무슨 쓸데없는 옛버릇인가 싶어서 시큰둥해지기도 했으므로 조금 빼먹었을지도 모른다. 각 그림에 대한 상세한 설명은, 그림 속의 좀 눈에 띄겠다 싶은 숫자를 위에 링크한 특허원문에서 검색해 보면 쉽게 찾아볼 수 있으니, 관심있는 사람은 좀더 열심히 읽고 틀리거나 빠진 부분이 있으면 리플 달아주시면 여러 사람(약 10여명 -_- )에게 도움이 되겠다. 그리고 무엇보다 특허는 도면이 아니라 청구항 claim 에 의해서 정의되는 만큼, 그냥 훑어보기 쉬운 그림만 보는 것으로 섣불리 기술적인 판단을 하지는 말기를.
이 글에 포함된 그림은 모두 위의 파일(PSD)에 저장되어 있다. 어차피 나야 가지고 있어봐야 짐만 되니까, 어느 친구의 퇴근시간에나 도움이 되면 좋겠다.
끝으로, 그림을 보다가 재미있는 부분 몇가지.
 |
 |
 |
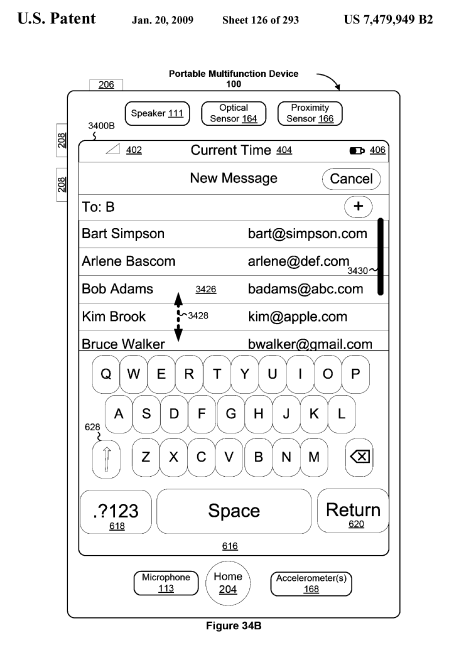
두번째 화면은 바트 심슨 Bart Simpson 이 난데없이 나왔길래 저장했다. 이 특허에서는 대부분 실명같은 이름(Bruce Walker는 도대체 누굴까)이나 노골적인 익명(Jane Doe)이 등장하는데, 아마 이 장면에서는 "B"로 시작하는 이름이 하나 더 필요해서 문득 넣은 것 같다. ㅎㅎ
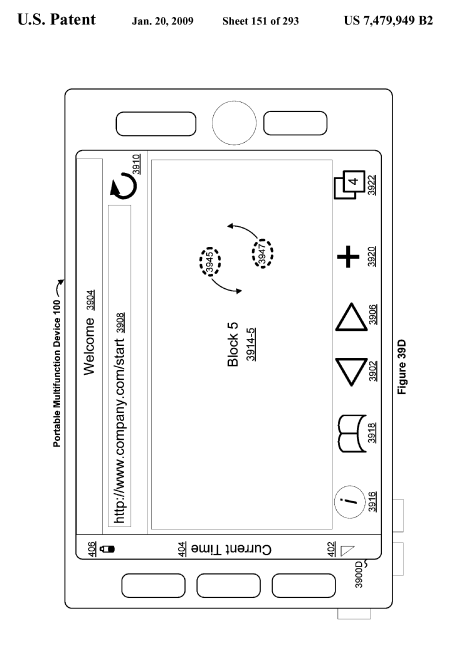
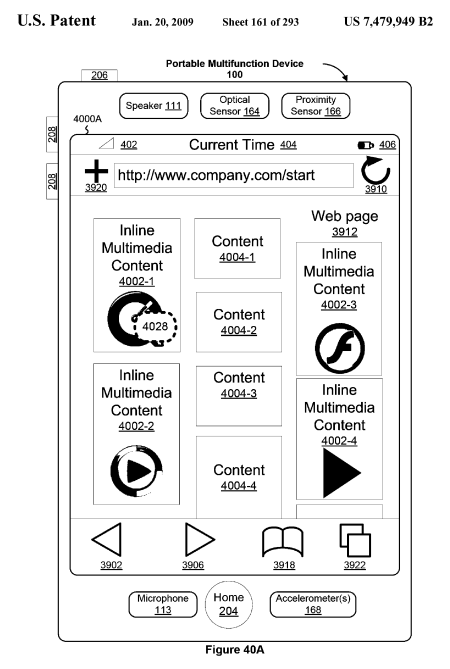
세번째 화면은 웹브라우저에서 멀티미디어 컨텐트를 보여주는 방법인데, 한쪽에 버젓이 플래쉬 로고가 포함되어 있다. 스티브 잡스가 아이폰에서의 Flash 구동에 대해서 부정적인 발언을 했음에도 불구하고, 사실은 당연히 내부적으로는 준비를 하고 있었던 것으로 보인다. 아마 잡스옹의 그 발언은 Adobe와 Apple 중 누가 그 독점적인 플러그인을 개발해 넣을 것인가에 대한 소모적인 논의 끝에 불거진 불평 아니었을까. 이런이런.
이제 진짜 끝. 이제 그만 놀고 다시 일해야지 일. ㅡ_ㅡa;;;
반응형
 invalid-file
invalid-file


