이 글은 시리즈 글이 아닐 뿐더러, Part 2 - 그 후의 이야기를 언젠가 쓰면 좋겠다 싶긴 했지만 이런 소재로 쓰게 될 줄은 몰랐다.

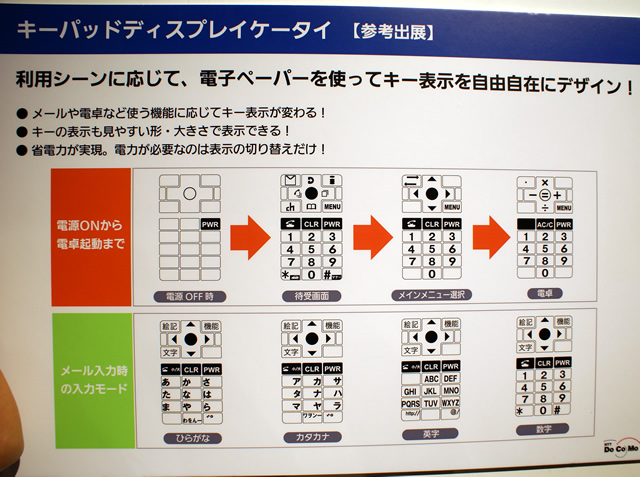
"키 탑은 투명한 수지로, 개개의 키아래에 전자 페이퍼가 설치되어 있다. 전원 오프 상태에서는, 전원 키만이 표시되고 있다. 전원 키를 눌러 대기 모드가 되면, 통상의 휴대전화와 같이 아이콘이나 숫자가 키에 표시된다. 메뉴 선택시에는 십자 키의 표시가 아이콘으로부터 화살표로 바뀌어, 계산기 모드에서는 십자 키가 사칙 연산용의 표시가 된다. 또, 메일 입력시에는, 히라가나, 카타카나, 영문자, 숫자의 각각의 모드에 응해 표시가 바뀐다. (중략) 「그 때 필요한 만큼의 버튼을 전자 페이퍼에 표시하므로, 헤매는 것이 없고 알기 쉽다. 편안한 폰과 같은 유니버설 휴대폰으로 하고 싶다」(기획 담당자)"
http://journal.mycom.co.jp/articles/2007/10/03/ceatec4/index.html
그리고 그 뒤의 이야기는 일일이 쓰자면 참 꾸적지근하다. 그래서 안 쓰련다.
어쨋든... 앞의 글에서 언급했던 pre-use와 in-use를 적당한 기술을 사용해서 잘 배합한 물건이 나왔다. 다음 몇가지 사진을 스크랩하는 걸로 힘들었던 하루 말미의 충격을 대충 흐려버리련다.
 |
 |
|
단색 2톤의 ePaper지만, 몸체 색상에 따라 색상을 달리 해서 일체감을 더했다. |
기능 시마다 표시되는 내용이 바뀌어 총 4가지 표시가 가능하다. |
클로즈업 샷 둘.


추가 071008 : 다른 소스 (몬스터 디자인) ----------------

키 덮개가 없는 상태의 사진을 봐서는, 돔키의 해결방안을 아직 못 찾은 디자인 목업일지도 모르겠다. 조금은 희망이 있는 건가... -_-
반응형



