얼마 전 대한항공을 타고 오다가, 기내 VOD 시스템의 UI가 터치스크린 기반으로 대대적인 개편을 했길래 한번 이것저것 찔러 봤다. 새로운 터치스크린 시스템은 좌석에 부착된 리모컨과 함께 사용할 수 있어서, 커서를 움직이고 클릭하기 위해서 손가락을 이용할 수도 있고, 리모컨의 상하좌우/선택 키를 이용할 수도 있었다.
그런데 뭔가 이상하다... -_-+ (마음에 들었으면 왜 이러고 있겠냐 ㅡ_ㅡa;; )
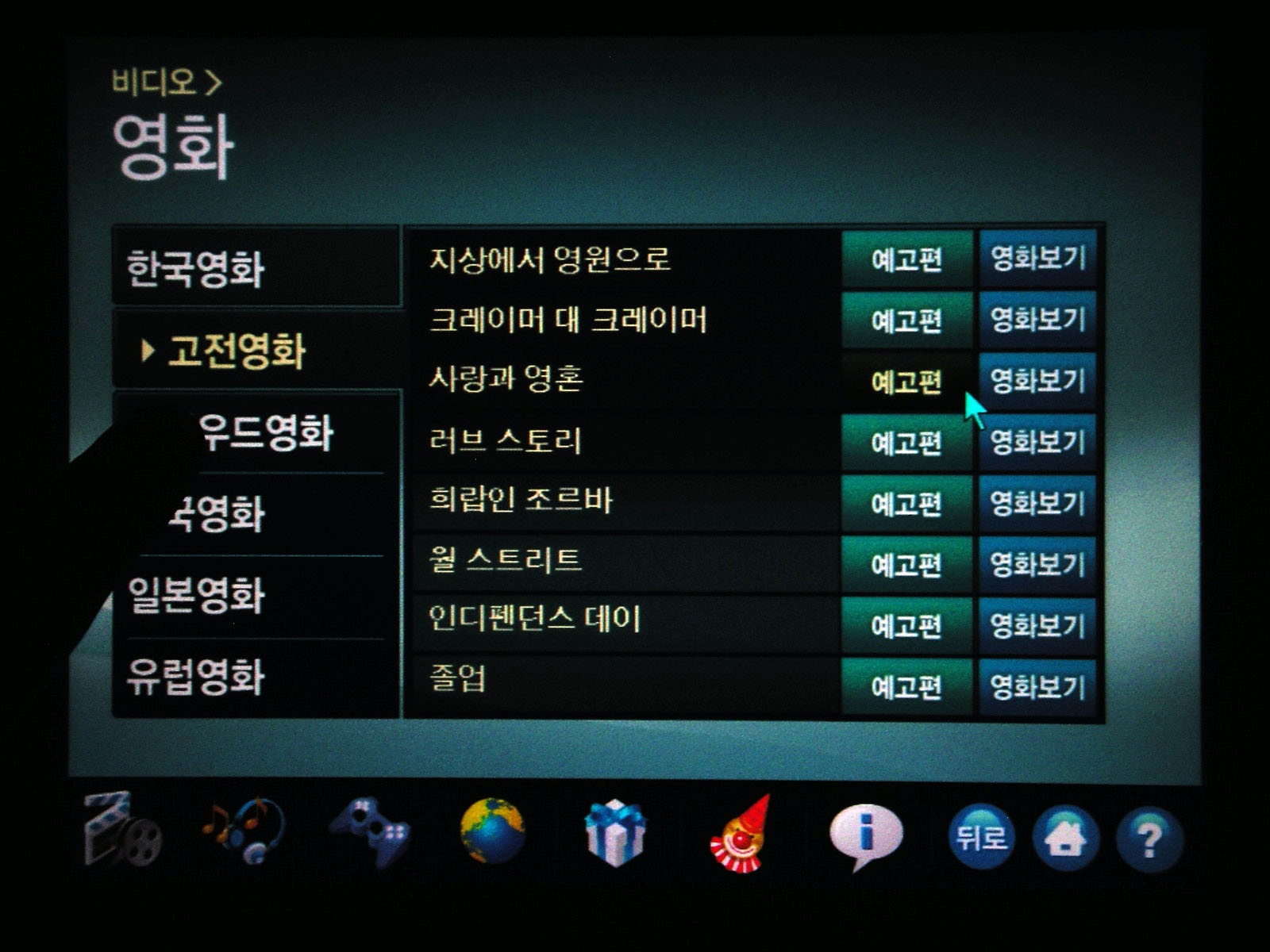
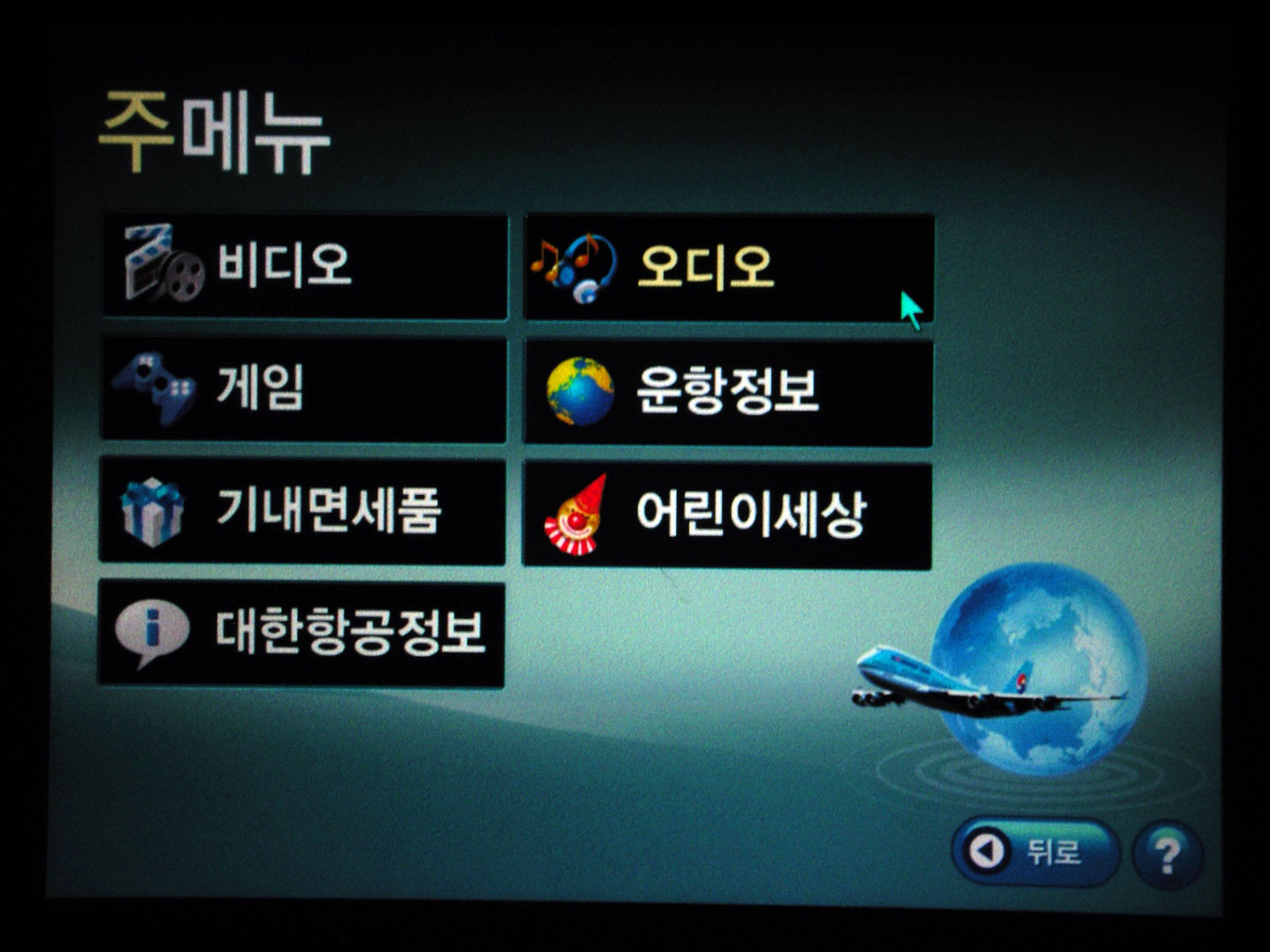
어떤 화면에서는 터치를 하면 그게 클릭가능한 영역이든 아니든 커서가 따라오는데, 어떤 화면에서는 클릭가능한 영역이 아니면 커서가 따라오지 않는다. 그런데 커서가 따라오지 않는 영역에서도 터치한 후에 리모컨을 조작해보면, 뒤늦게 그 위치로 커서가 따라오는 것을 볼 수 있다.
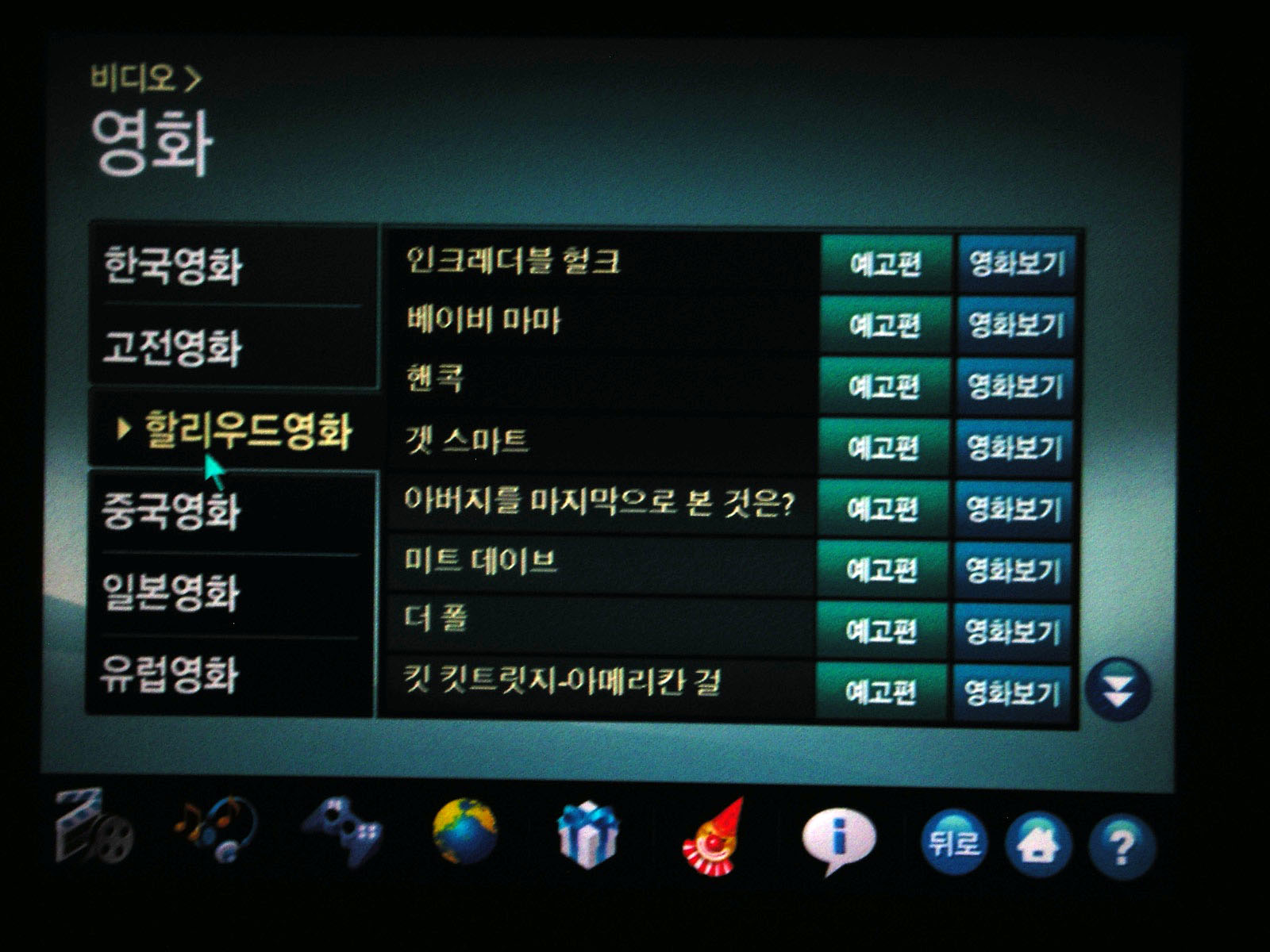
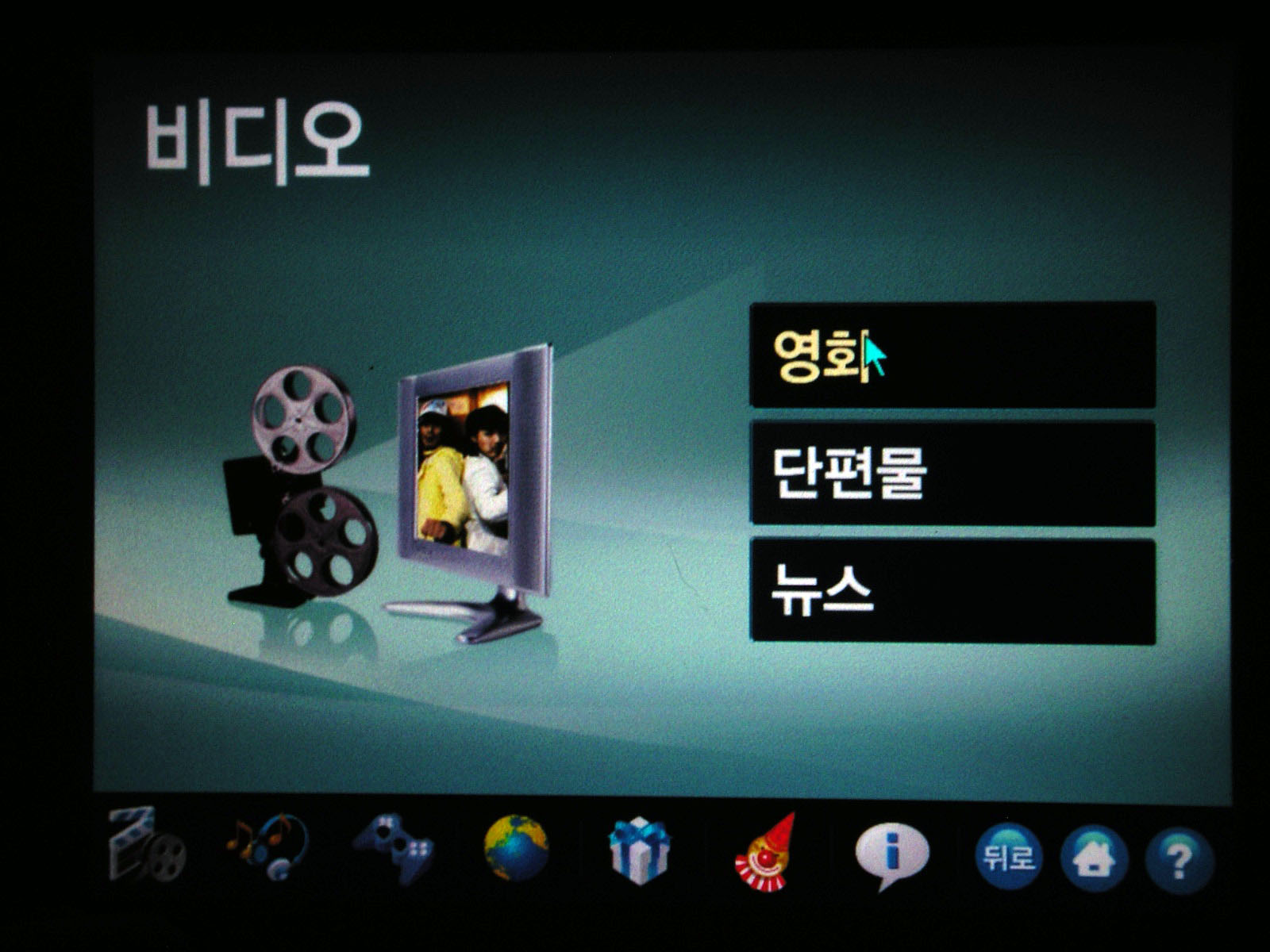
또 어떤 화면으로 진입할 때에는 커서의 위치가 이전 화면에서의 위치가 아닌, '디폴트 선택' 위치로 훌쩍 이동해 있기도 하다.
잠자는 사람을 위해서 기내에 불을 꺼둔 시간에 찍은 관계로 화질은 매우 열악하지만, 두번째 상황에 대한 사용 sequence를 몇개 예로 들자면 다음과 같다. (첫번째 상황은 동영상으로 보는 수 밖에 없겠다;)
(2-1) 커서가 클릭한 지점으로 이동해 있다.
(2-2) 커서가 이동한 화면의 첫번째 항목('디폴트 선택')으로 이동해 있다.
조작과 반응이 이렇게 따로 움직이는 듯하게 구현된 이유는, 분명히 조작 레이어(커서)가 시스템 레이어에서 구현된 게 아니라 반응 레이어(GUI)의 일부로서 구현되었기 때문일 것이다. 즉 터치입력이 들어오면 시스템 수준에서 커서가 이동하든가 하면서 그 좌표값이 기능을 수행하고 반응을 보여야 하는데, 이 경우에는 터치입력에 따라 기능이 수행되고 반응하면서 비로서 커서를 표현하도록 되어 있는 것이다.
 도대체 왜 이렇게 만들어야 했을까? 특히 터치스크린에서 커서는 별 소용이 없는데다가, 위 GUI 들에서 볼 수 있듯이 리모컨으로 커서를 픽셀 단위로 힘겹게 움직여 버튼을 클릭하기보다, 버튼 테두리를 커서로 활성화 시키고 한번 누르면 한 항목씩 움직이는 방식이 좀더 효율적이지 않았을까?
도대체 왜 이렇게 만들어야 했을까? 특히 터치스크린에서 커서는 별 소용이 없는데다가, 위 GUI 들에서 볼 수 있듯이 리모컨으로 커서를 픽셀 단위로 힘겹게 움직여 버튼을 클릭하기보다, 버튼 테두리를 커서로 활성화 시키고 한번 누르면 한 항목씩 움직이는 방식이 좀더 효율적이지 않았을까?
몇년 전, 터치스크린 기반의 ATM 기기를 위한 UI를 만들면서 onMouseOver 이벤트를 사용한 후배에게 잔소리를 했던 기억이 난다. 터치스크린 UI는 일반적인 GUI와 다른 점이 있을텐데, 그걸 생각하지 않았다고 말이다. 내가 만일 이 VOD 시스템의 UI를 만든 사람을 만난다면, 그 때의 열배 정도는 잔소리를 쏟아부을 것 같다. 여기에도 onMouseOver 이벤트가 있는 건 물론이지만, 시스템 전체에 걸쳐서 어느 한 곳에서도 픽셀 단위의 좌표입력이 필요한 곳이 없는데 (있다고 해도 그 부분만 그렇게 만들면 될 일이다) 왜 그냥 머릿속에서 나오는대로, 혹은 심지어 만들기 간편한 대로 이런 UI를 만들었냐고 말이다.
대한항공에서야 새로 개편한 GUI가 이전보다 "예쁘니까", 그리고 이전보다 "많은 컨텐트"를 제공하니까 뭔가 큰 일을 했다고 생각할지 모르겠지만, 난 수많은 승객이 침침한 기내에서 리모컨 버튼을 꾹 누른채 참을성있게 커서가 날라가는 터치스크린 화면을 응시하는 모습을 목격한 입장에서, 이걸 만들기 위해서 투자된 돈이 어느 개념없는 UI 디자이너에게 흘러갔을 걸 생각하면 좀 속이 쓰리다.
어떤 화면에서는 터치를 하면 그게 클릭가능한 영역이든 아니든 커서가 따라오는데, 어떤 화면에서는 클릭가능한 영역이 아니면 커서가 따라오지 않는다. 그런데 커서가 따라오지 않는 영역에서도 터치한 후에 리모컨을 조작해보면, 뒤늦게 그 위치로 커서가 따라오는 것을 볼 수 있다.
또 어떤 화면으로 진입할 때에는 커서의 위치가 이전 화면에서의 위치가 아닌, '디폴트 선택' 위치로 훌쩍 이동해 있기도 하다.
 |
 |
 |
 |
 |
 |
조작과 반응이 이렇게 따로 움직이는 듯하게 구현된 이유는, 분명히 조작 레이어(커서)가 시스템 레이어에서 구현된 게 아니라 반응 레이어(GUI)의 일부로서 구현되었기 때문일 것이다. 즉 터치입력이 들어오면 시스템 수준에서 커서가 이동하든가 하면서 그 좌표값이 기능을 수행하고 반응을 보여야 하는데, 이 경우에는 터치입력에 따라 기능이 수행되고 반응하면서 비로서 커서를 표현하도록 되어 있는 것이다.

몇년 전, 터치스크린 기반의 ATM 기기를 위한 UI를 만들면서 onMouseOver 이벤트를 사용한 후배에게 잔소리를 했던 기억이 난다. 터치스크린 UI는 일반적인 GUI와 다른 점이 있을텐데, 그걸 생각하지 않았다고 말이다. 내가 만일 이 VOD 시스템의 UI를 만든 사람을 만난다면, 그 때의 열배 정도는 잔소리를 쏟아부을 것 같다. 여기에도 onMouseOver 이벤트가 있는 건 물론이지만, 시스템 전체에 걸쳐서 어느 한 곳에서도 픽셀 단위의 좌표입력이 필요한 곳이 없는데 (있다고 해도 그 부분만 그렇게 만들면 될 일이다) 왜 그냥 머릿속에서 나오는대로, 혹은 심지어 만들기 간편한 대로 이런 UI를 만들었냐고 말이다.
대한항공에서야 새로 개편한 GUI가 이전보다 "예쁘니까", 그리고 이전보다 "많은 컨텐트"를 제공하니까 뭔가 큰 일을 했다고 생각할지 모르겠지만, 난 수많은 승객이 침침한 기내에서 리모컨 버튼을 꾹 누른채 참을성있게 커서가 날라가는 터치스크린 화면을 응시하는 모습을 목격한 입장에서, 이걸 만들기 위해서 투자된 돈이 어느 개념없는 UI 디자이너에게 흘러갔을 걸 생각하면 좀 속이 쓰리다.
반응형



