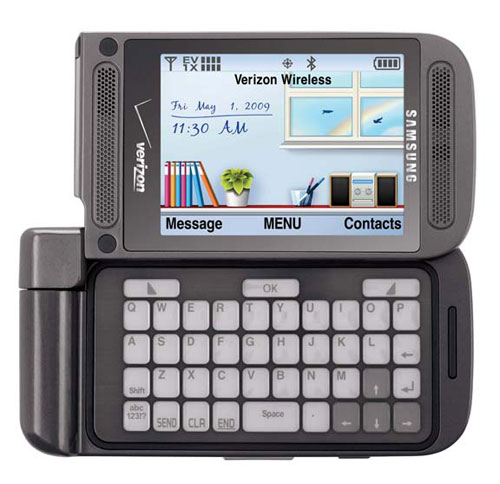
삼성에서 "Alias 2" 라는 이름으로, e-Paper (참고로 e-Ink는 상표명이다)를 버튼에 적용한 듀얼힌지식 폴더형 휴대폰을 출시한다고 한다. 이 제품은, 가로모드일 때와 세로모드일 때 등, 사용상황에 따라 버튼에 표시되는 내용을 전자종이를 이용해서 그때그때 바꿔준다고 한다.
 |
 |
첨단(혹은, 최근)기술을 적용한 혁신적인 사례라든가, 반면에 버튼부분의 디자인은 시대에 뒤떨어져 보인다든가 하는 반응이 있을 수 있겠고, 이미 2년전 일본에서 나온 컨셉폰과 비교할 수도, OLED를 이용한 작년의 Optimus 키보드와 비교해서 생각해 볼 수도 있겠다.
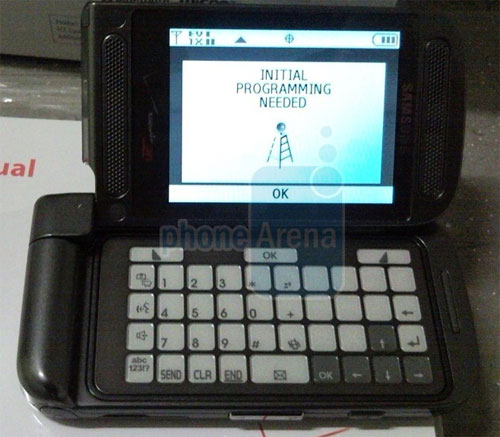
일전에 유출되었던 같은 제품의 이미지를 보면, 터치스크린이 아니라 물리적으로 눌리고 촉각적인 피드백이 가능한 버튼이 사용되었음을 볼 수 있다.

이 방식의 버튼은 사용하기 전에는 동적으로 변하는 버튼의 기능을 명확하고 안정적으로 확인할 수 있고, 사용할 때에는 돔스위치의 촉각적인 피드백(딸깍)을 제공함으로써 입력에 대한 확신을 줄 수가 있다. 즉 정해진 구획을 갖는 버튼을 이용한 UI에 대해서라면 터치스크린보다 나은 일반적인 사용성을 제공해 줄 수 있는 것이다. (터치스크린 외에 이것과 반대의 시각vs촉각 trade-off를 보여준 사례가, 같은 회사의 '쏘울폰'이라고 할 수 있겠다.)
이 제품에 사용된 전자종이 기술은 각 픽셀을 따로따로 조정해서 어떤 이미지든지 표시할 수 있는 방식이 아니라, 미리 정해진 영역에 그림이 그려져 있고 그 그림의 표시여부를 on-off 할 수 있는 template 방식으로 보인다. 대부분의 디지털 시계에서의 LCD 화면과 동일한 방식이라고 생각하면 되는데, 이 방식은 자유로운 화면표시가 불가능한 반면 X-Y 좌표에 따른 픽셀구동을 위한 배선과 전자부품이 필요없기 때문에 훨씬 작은 부피안에 - 즉, 버튼 안에 - 구현이 가능했을 것이다.
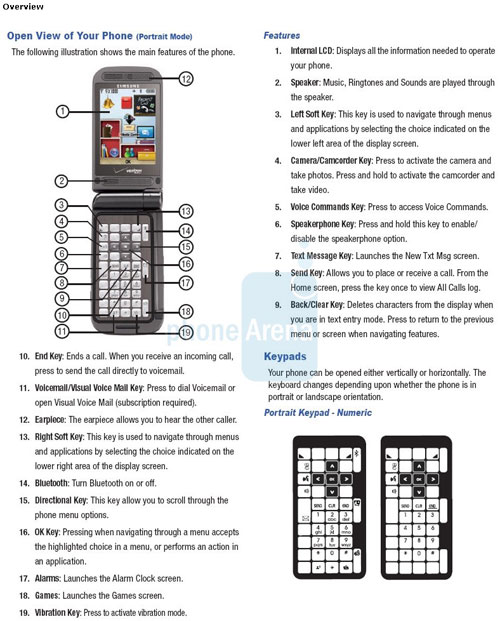
템플릿 방식의 전자종이가 사용되었으므로, 위의 사진들에서 볼 수 있듯이, 각 버튼에는 세로 숫자, 가로 숫자, 가로 문자, 그리고 기타 아이콘 등이 표현되는 영역이 정해져 있어서, 어느 쪽의 힌지가 열려있고 어느 기능이 구동되는지에 따라 필요한 표시(들)만을 표시해주고 있음을 알 수 있다. 전자종이의 유용한 점 중의 하나인 '일단 화면을 바꿔주고 나면 전력이 소비되지 않는다'는 점을 생각하면, 화려한 LCD, OLED 화면을 버튼에 넣는 것보다 오히려 현실적인 기술의 선택이었다고 본다.
게다가, 전자종이를 이용한 UI를 생각할 때 (그 제한된 기능에도 불구하고!!!) 그나마 유용하게 쓸 수 있는 트릭인 "역상"이 잘 적용되었다는 것도 볼 수 있는데, 세로로 펼친 화면에서 검게 표시된 상하좌우+OK 버튼(일명, 5방향키)이 가로 모드에서는 위치와 배치를 바꿔서 똑같은 시각효과로 표시되었음을 볼 수 있다. 역상으로 표시된 경우에도 화면을 유지하는 데에는 전력이 들지 않으므로, 이 역상을 잘 이용하면 훨씬 더 많은 버튼표시의 조합을 만들어낼 수 있다.
개인적인 억측일지 모르겠지만, 아직도 이 버튼들에는 빈 곳이 많아 보이고, 공개된 사진 외에도 음악/동영상 감상을 위한 버튼이라든가, 사진촬영을 위한 버튼이라든가 하는 것이 들어갈만한 자리가 마치 일부러 빼먹은 것처럼 비어있다. 현재까지 공개된 사진은 공개를 염두에 둔 사진이고, 실제 제품리뷰에서는 그런 기능이 깜짝 등장하리라 기대하는 것은 너무 앞서나가는 걸까? (요새 자주 앞서나가는 관계로;;)
... 그나저나 이거 레이아웃 짜신 분, 머리 꽤나 아팠을 듯. 하나하나의 버튼에 가로 세로 각각 숫자키 모드, 문자입력 모드(QWERTY든 Multi-Tap이든)를 넣고 그 와중에 일관성을 유지하려고 노력한 흔적이 절절히 보인다. 완벽하다고는 말할 수 없겠지만, 주어진 제약조건 하에서는 최선의 배치를 끌어낸 듯. 수고하셨습니다!
몇가지 아쉽다고 할 수 있는 점은, 사실 전자종이의 숙명이라고도 말할 수 있는 저 '갱지에 인쇄한 듯한' 모양새인데, 아무리 해상도가 높고 '종이로 보는 듯한' 모습이라고 할지라도 그 종이가 갱지여서야 추억을 되새기게 할 뿐이다. -_-a;; 사실 전자종이의 구현방식 자체가 완전한 검은색이나 흰색을 (최소한 같은 장치에서 함께는) 표시할 수가 없는지라, 그에 따른 UI 상의 대안은 좀더 모색되었어야 한다고 생각한다. 개인적인 느낌으로는 글꼴이나 화살표, 아이콘 등이 전자종이의 contrast를 생각하면 조금 달라질 수 있지 않았을까 싶다. (특히, 전자종이의 해상도를 잘 이용하면, 실제 버튼에 인쇄해야 하는 경우나 LCD 화면에 표시해야 하는 경우와 달리 미묘한 글꼴 디자인이 가능했을 것이다. Typography의 기본으로 돌아간다든가.)
버튼의 플라스틱 자체에 색을 좀 넣어서 제품과의 시각적인 이질감을 없앤다거나, 아예 e-Ink사와 이야기해서 전자종이에 들어가는 알갱이에 검은색이 아닌 다른 색(삼성남색이라든가 ㅎㅎ)을 넣어달라고 했다면 어땠을까. 컬러 전자종이가 상용화 수준에 오기 나오기 전까지는 단색 전자종이의 안료를 개발하는 것이 가장 큰 목표라고 보는데, 그냥 '디폴트 색상'을 사용한 듯한 느낌이 조금 느낌상의 완성도를 떨어뜨리는 듯 하다. 무엇보다 저 희미한 회색화면은 너무 많이 봤다. -_-a;;;
기왕 전자종이를 사용하는 김에, 그동안 배터리 소모를 핑계로 항상 표시하지 못했던 것들 - 시계(분 단위 갱신이면 충분하다!), 받은메시지/놓친통화, 배터리 잔량 - 을 표시해주는 부분을 추가했다면 어땠을까. 휴대폰 바깥의 한면에 늘 그런 정도가 나타난다면 휴대폰을 거창하게 열고 어쩌고 하는 일이 줄어들테고, 굳이 밝은 화면을 켜서 주변의 시선을 모으지 않고도 당장 필요한 정보를 빠르게 얻을 수 있을 것이다. 물론 이런 아이디어는 안 나왔다기 보다, 나왔지만 이런저런 문제로 기각되었다고 보는 게 맞겠지만... -,.-
그리고 전에 아마존 Kindle 때에도 언급했지만, e-Paper의 치명적인(?) 단점은 디스플레이인 주제에 (다른 디스플레이 기술과 비교해 보면) 자체발광하는 게 없어서 밤에는 안 보인다는 것이다. 그냥 버튼에 인쇄된 레이블을 대체한 것으로 생각하면 당연한 소리지만. ㅎㅎ 게다가 일반 버튼이나 LCD 처럼 생각하고 백라이트를 뿌려주면, 역시 그 구현방식 상 희게 표시된 부분도 검게 표시된 부분도 똑같이 거무튀튀한 색으로 변해 버린다. 결국 꽤 고심해서 전방조명을 넣었어야 했을 듯 하고, 가로 모드의 소프트키 안쪽의 어색한 공간이 아마도 LED를 위한 자리가 아닐까 싶긴 하다. 하지만 저렇게 복잡한 버튼들에 골고루 빛을 보내는 건 거의 불가능해 보이는... ㅎㄷㄷ. 굿럭.
끝으로, 아래는 다른 유출된 이미지다. 요새는 웹사이트 업데이트할 때 비밀유지를 책임지는 솔루션을 만들어서 팔아도 잘 팔리겠다는 생각이 든다.

... 여전히 앞뒤없는 이 글의 개인적인 화두는, 하나의 아이디어가 상품으로 나오기까지, 그것도 가장 기초적인 형태만으로 출시되기까지 4년이나 걸리는 이유가 뭘까에 대한 거다. 또한 HTI의 적용에 있어서 단지 어떤 기술의 도입(혹은 그냥 삽입)에 그치는 경우와, 그 기술로 할 수 있는 모든 것을 단번에 뽑아내는 조직, 혹은 업무 방식의 차이는 어디에 있을까? 아이팟을 기안하고 시제품을 만드는 데에는 2달이 걸렸다고 한다. 아이폰의 경우에는 1년이 넘게 걸렸다고 한다. 혹시 그렇게 "오래" 하나의 프로젝트 팀을 유지할 수 있는 여유가 없다는 사실이, 오히려 제품 아이디어를 빨리 제품화시키지 못하는 가장 중요한 이유는 아니었을까.
이래저래 무척 반갑고, 무척 아쉬운 소식이었다. 다들 어디서 뭐하시는지. -,.-
반응형



