
수많은 관객들이 3차원 안경을 끼고 화면을 쳐다보는 광경은 언제 봐도 기괴하지만, 어느새 그런 모습이 자연스럽게 받아들여 지고 있다는 것에 새삼스럽게 놀랐다. 역시 기술의 발전은 대규모 자본을 통한 상용화 이전까지는 엄청나게 주목 받지만, 일단 그 대규모 시장(mass-market)에 진입하고 나면 사람들은 언제 그랬냐는 듯이 당연한 기술로 받아들여지는 거다. 전에도 인용한 쇼펜하우어의 명언이 다시금 떠오르는 대목.
뭐 어쨋든 영화는 강추. 3D 기술도 최근 1년간 무섭게 상용화된 게 이상하지 않을 정도로는 훌륭하게 다듬어졌다. 영화가 다른 "2D" 영화보다 비싸고, 게다가 추가로 3D 안경을 사야 했다는 점은 좀 괴로왔지만... 이 안경은 다른 3D 영화를 볼 때에도 재사용할 수 있다니 나쁜 투자는 아닌 셈이다.

영화를 보고 나와서 맨 처음 한 일이 바로 이 안경 두 개를 수직으로 엇갈려 맞춰본거다. 약간 어두운 안경알 필름을 보고 당연히 편광필름이라고 생각했고 같은 쪽의 필름을 수직으로 엇갈리면 당연히 새까맣게 될 줄 알았는데, 이게 전혀 그렇지 않은 거다. ㅡ_ㅡa;; 앞뒤로 뒤집어 가면서 열심히 대봤지만 색감이 조금씩 바뀌는 것 외에는 바뀌지 않는 걸 확인하고, 이제까지 알고 있던 전통적인 입체영화와는 다른 기술이 적용됐다는 걸 알게 됐다.
 |
 |
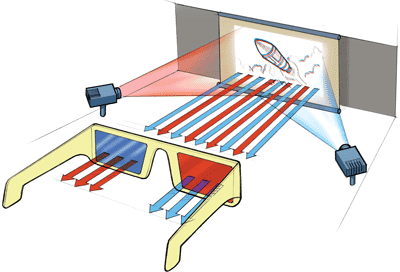
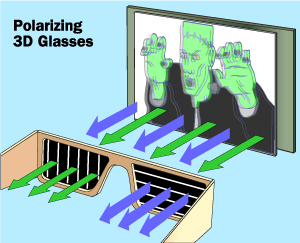
그런데 반투명 필름으로 특정 색만을 통과시키는 방식(위 그림 왼쪽)도 아니고, 수직 혹은 수평 슬릿을 가진 편광필름으로 두 종류의 광선을 구분하는 방식(오른쪽)도 아니라면 뭐가 더 남아있는 거지? ㅡ_ㅡa;;;
그로부터 일주일 정도 짬짬이 관련된 기술들과 인터넷 상의 지식들을 정리해 보니, 이 새로운 방식은 'circular polarization' 이라는 개념과 연결되어 있다. 일전에 iPhone 3GS의 초점 맞추는 방식과 관련해서 글을 쓰면서 광학이라는 분야에 대해서 감탄한 적이 있는데, 이 개념도 알면 알수록 놀라운 지라 한번 이해한 만큼만 정리해 보기로 했다.
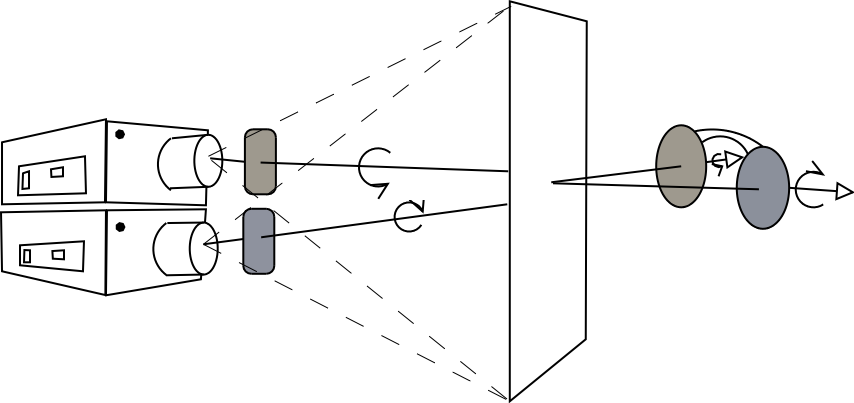
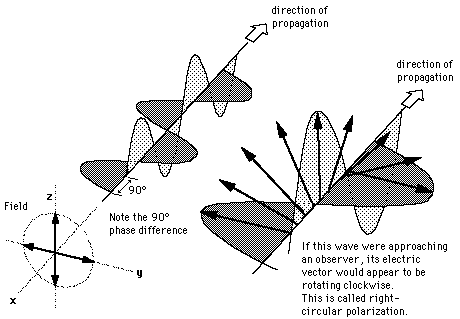
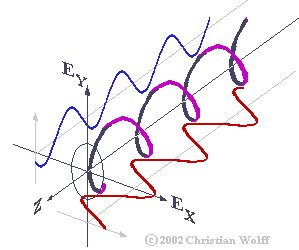
우선 정의. 간단히 말하자면 이 방식은 한쪽 눈에서 봐야 할 영상을 가로 파장으로, 다른 눈에서 봐야 할 영상을 세로 파장으로 구분하는 게 아니라, 대신 한 쪽 영상은 시계방향으로, 다른 영상은 반시계방향으로 '돌리는' 거다. 관객이 쓰고 있는 안경도 물론 한쪽 렌즈는 시계방향으로 '돌고있는' 빛만을, 다른쪽 렌즈는 반시계방향으로 '돌고있는' 빛만을 투과시키게 되어 있다. 인터넷에서 찾아본 것 중에 그나마 개요에 적당한 그림은 아래와 같다.

... 빛을 돌린다니 무슨 소리여. -_-;; 광원을 빛의 속도로 회전시키나? 솔직히 처음엔 그런 생각도 들었다. 이 기술의 특허권자로 보이는 Real-D회사의 웹사이트에는 기술적인 설명이 거의 나와있지 않고... 결국 인터넷을 이잡듯이 뒤져서 찾아낸 내용을 그냥 나열하자면 이렇다.



빛이 무슨 리듬체조 선수의 리본처럼 돌아서 나간다. @_@ 좀더 이해해보고 싶은 사람들은 올림푸스 광학의 웹페이지에 있는 Java Applet을 참고해보자.
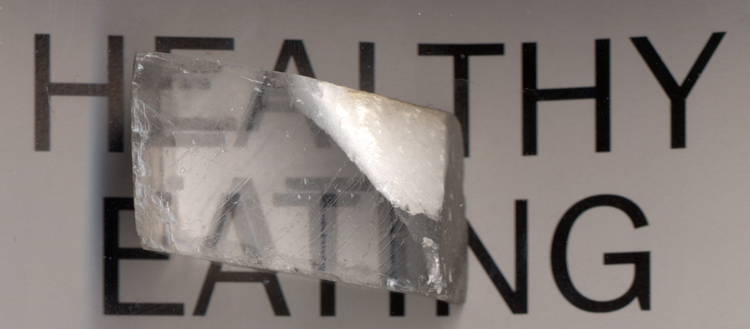
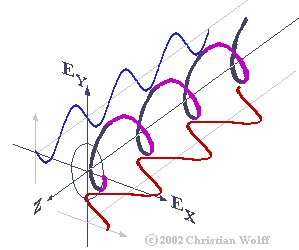
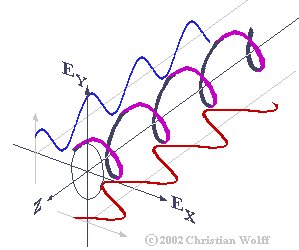
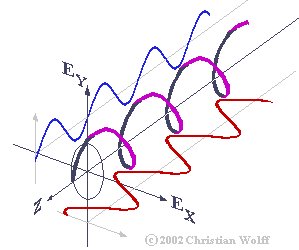
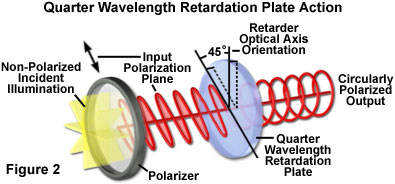
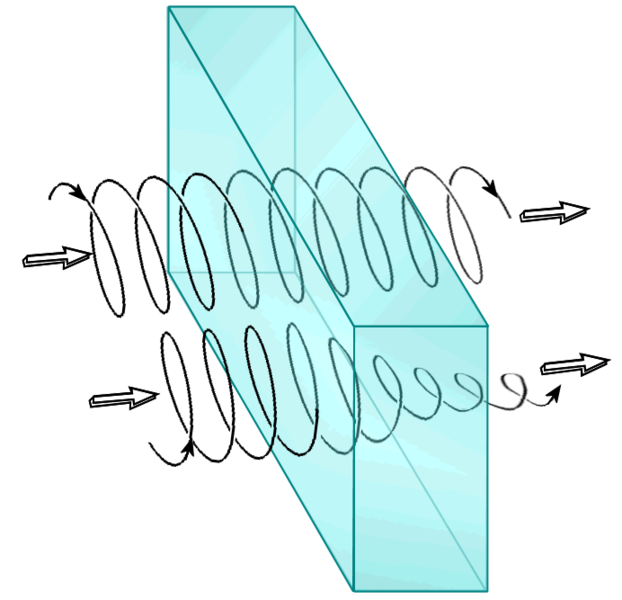
이렇게 편광막과 이중굴절막을 덧댄 필름은 편광 막의 축과 이중굴절막의 축을 어느 방향으로 기울였느냐에 따라 시계방향, 혹은 반시계방향으로 빛을 돌리게 되고, 받아들이는 쪽에서도 같은 필름이 어느 쪽으로 회전하는 빛을 받아들일지를 선별하게 되는 것이다. (아래 이미지 출처 1, 2)
 |
 |
이렇게 어렵게시리 빛을 굳이 좌우로 돌려서 사용하는 이유는, 기존의 편광안경의 경우 기울임(tilt)에 약하다는 문제가 있기 때문이다. 실제로 지금도 상품화되어 있는 3차원 모니터에서 편광안경을 끼고 목을 기울이면 화면이 어두워지고, 아예 옆으로 돌리거나 그냥 옆으로 누우면 화면이 깜깜해지면서 아무것도 안 보이게 된다. 이에 비해서 빛을 회전시키는 경우에는 기울임과는 상관이 없는 것이다. (물론 영상 자체가 가로로 나뉜 영상이므로 누워서 보면 거리감은 맞는데 공간감은 맞지 않는 이상한 경험을 하게 된다. 반대로 안경을 뒤집어 보면 거리감이 공간감과 반대로 적용되는 걸 느낄 수 있다. 실제로 해보니 그냥 초점이 안 맞는 - 심한 근시라서 이런 느낌은 참 익숙하다 - 느낌이었지만.)
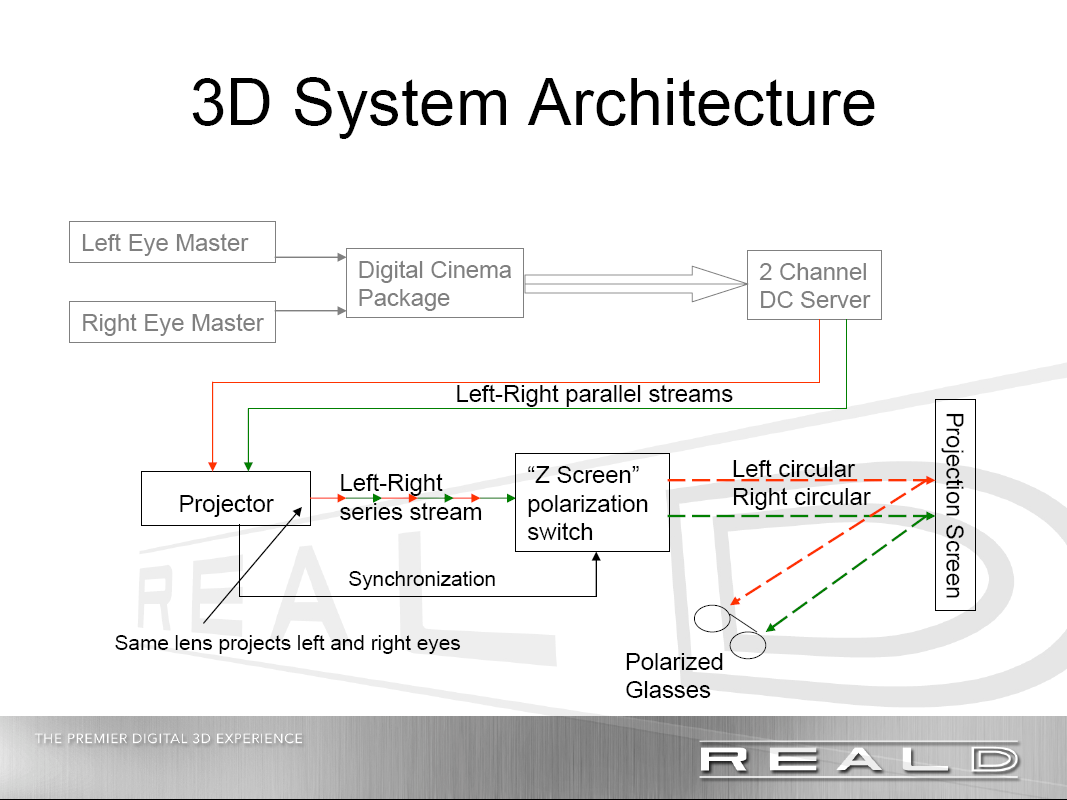
여기에서 한 단계 더 나가서, 영사기를 두 대 사용하지 않고 한 대로 좌우영상을 투사하기 위해서 디지털 영사기 앞에 영화 각 프레임의 및 회전방향을 정할 수 있는 장치를 덧붙인다. 이 장치는 영사기와 연동되는데, 아마도 액정막을 이용해서 전압을 거는 방향에 따라 편광방향이 달라지고, 고정된 이중굴절막의 상대적 각도에 따라 회전방향이 달라지게 되는 원리 같다. 관련된 자료에 Real-D사의 웹사이트에 올라와 있기는 하지만, 자세한 설명은 없다. -_-;;
 |
 |
자, 일단 해석되는 웹페이지 상의 지식을 어찌어찌 억지로 조합한 내용은 이상과 같다. 이런 내용을 찾아서 읽어보면서 알게 된 게 기하광학(geometrical optics)라는 분야인데, 엄청난 분량의 수식에 기가 죽긴 하지만 기회가 된다면 좀 더 공부해 보고 싶은 내용이다.
... 그런데 이게 UI랑, 심지어 HTI랑 무슨 상관인가. 글쎄 잘 모르겠다. 예전에 3D UI라는 개념에 대해서 언급한 적은 있지만, 사실 입체영상을 어떻게 구현하는가에 대해서는 조금 거리를 둬도 상관이 없을런지 모른다. 오히려 위의 내용들을 찾다가 발견한 3D 영화의 연출기법이 UI 설계에 도움이 되려나.
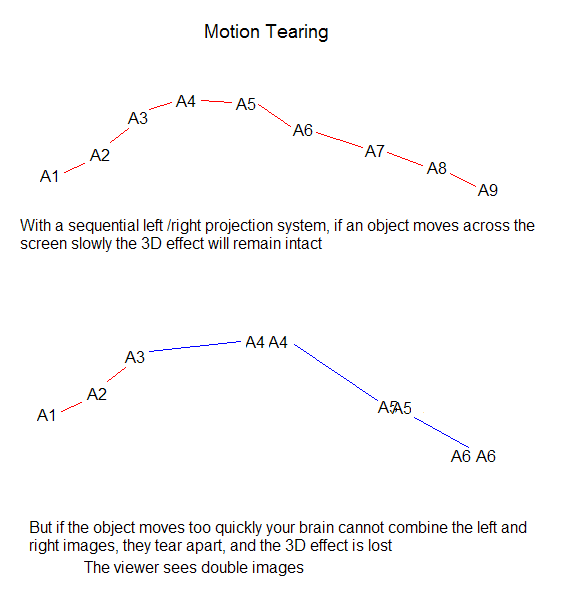
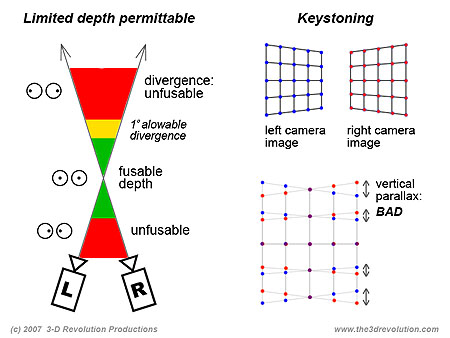
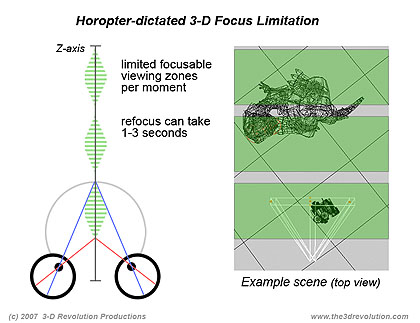
이를테면 UI 디자인을 하는 입장에서는... 가상 초점에 맺힌 물체의 움직임이 너무 빠르면 초점을 유지하지 못하고 놓칠 수 있으므로 물체의 속도를 제한해야 한다든가, 화면을 기준으로 앞뒤로 만들어낼 수 있는 가상의 초점에는 거리상 한계가 있고 사람이 초점을 앞뒤로 전환하는 데에도 의외로 시간이 걸리기 때문에 적당히 써야 한다든가, 게임도 3D 영상이 적용될 것을 대비해야 하겠지만, 카메라와 물체의 움직임을 전적으로 사전에 조작할 수 있는 영화에 비해서 위와 같은 제약조건에 맞추기가 어렵다는 사실 등에 주목해야 할 것이다.
 |
 |
 |
3차원 정보전달 - 3D UI 디자인 - 에 대한 내용은 영화 연출과는 다른 문제도 많을 것이다. 3D UI의 디자인 가이드라인에 대해서는 이런저런 시도가 많았지만, 인터넷에서는 아직 제대로 정리된 버전을 찾지 못했다. 언제 한번 기회가 되면 찬찬히 생각해 봐야지. (퍽이나 -,,- )
반응형



