요즘의 '터치' 유행은 GUI의 작은 변용이라고 생각한다. GUI의 역사와 함께 시작했던 digitizer가 처음에 화면 위에서 직접 위치를 입력하는 것 - light pen은 1957년부터 쓰였다고 한다 - 에서 시작했다가, 마우스(1963)나 그래픽 타블렛(1964)의 형태로 발전하면서 공간적으로 매핑되는 다른 표면에서 간접적으로 입력하는 방식으로 변형되었고, 기술의 발전에 힘입어 터치패널을 화면에 직접 장착한 터치스크린(1971)이나 최근의 타블렛 LCD까지 오게 된 것이다. 이런 흐름에서 생각해보면, 최근의 터치 UI는 사실 딱히 새로운 UI의 흐름이 아닌 기존 GUI 입력 방식 중 유난히 주목 받고 있는 한 가지일 뿐이라고 생각되기도 하는 것이다.



Apple iPhone에 적용되어 있는 "터치 UI"가 훌륭한 이유는, 사실 터치 입력을 사용했다는 것이 아니라 - 심지어 손가락 기반의 터치 UI를 디자인할 때의 기준에 대해서는, 기존의 PDA UI 관련연구에서 도출된 가이드라인을 그대로 답습하고 있기도 하다 - 기존 GUI에 없던 새로운 관점을 제시했다는 데에 있다. 그 중 대표적인 것이 GUI에 물리적인 metaphor와 tangibility를 좀더 제공하고, 그로 인해 몇가지 widget들을 창안하고 상업적으로 증명했다는 데에 있겠다. (이것도 어쩌면 상업적인 목적으로 UI에 이름 붙이기의 일환일지도...)
그래서 이 블로그에서는 터치 UI에 관한 글들이 죄다 "Tangible UI" (이하 TUI)로 분류되어 있고, 여기에 대해서 궁금해하는 사람들에게 위와 같은 이야기를 해주면서도 사실 이게 대세를 거스르기 위해서 조금 과격하게 왜곡된 생각이 아닐까 하는 것이 내내 마음에 걸렸다.
그런데,
터치 다음의 UI가 뭘까?에 대한 이전 글을 쓰고 나서 (정확하게는, 쓰다가 지쳐버려서 내팽개치고 나서) 이 분야에 대한 의견이 종종 눈에 띈다. 내가 앞의 글의 두번째를 쓰면서 가지고 있던 키워드는 소위 'deep touch' 라는 거 였는데, 사람들은 좀더 확실하고 커다란 next step을 지향하고 있는 듯 하다. 연달아 눈에 밟히길래 한번 정리해 봤다.
(1) 현실기반 인터랙션 (RBI: Reality-Based Interaction)
2006년 CHI 학회에서 논의를 시작해서 지난 4월의 CHI 학회에서 정리된 이 개념은, 기본적으로 "현실에서 생활하면서 습득한 주변과의 상호작용 방식을 그대로 확장하여 사용할 수 있는 상호작용"을 뜻한다. 처음 들었을 때에는 직관적으로 tangible interaction과 동일한 것으로 생각이 되었지만, RBI를 'framework'으로 정리하면서 연구자들이 주장하는 범위는 TUI를 포함하면서 그보다 훨씬 넓다.
주로 미국 Tufts University 사람들로 이루어진 RBI 연구자들은, UI는 명령어 방식(1세대; command-line)에서 그래픽 방식(2세대; GUI or WIMP)으로, 그리고 현실기반 방식(3세대;RBI)로 바뀌고 있다고 주장한다. 조금 너무 단순화되는 과정에 중요한 몇가지가 빠진 느낌이 들긴 하지만, 그렇게 GUI 뒤를 이을 RBI는 다음과 같은 체계(framework)로 연구개발될 수 있다고 한다.

위의 RBI 연구주제에서 각각의 의미와 그것이 포괄하고 있는 UI 연구사례는 다음과 같이 제시되고 있다. (위 논문과 학회발표에서 요약함)
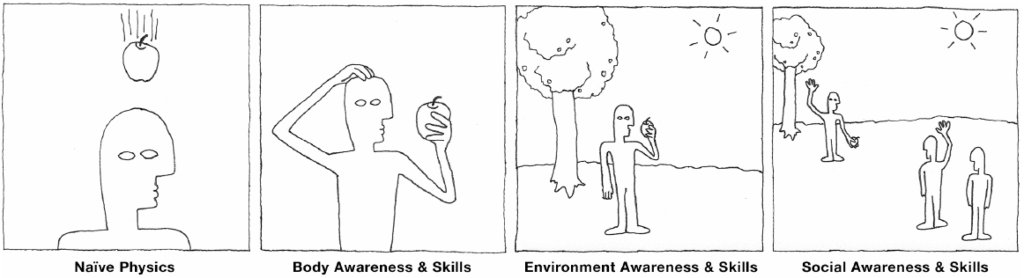
① Naive Physics (NP)
사람들이 물리적 세상에 대해서 공통의 지식을 갖고 있음을 전제하는 것으로, TUI 에서 특별한 형태의 슬롯을 사용해서 사용방법을 가이드하는 것이라든가, Apple iPhone에서 적용한 UI (터치를 이용해서 물리적 조작을 모사한 것이라든가 중력방향을 인식하는 것 등)가 해당된다.
② Body Awareness & Skills (BAS)
자신의 신체에 대한 인식을 바탕으로 신체를 움직이고 조정하는 기술을 갖고 있음을 전제하는 것으로, 예를 들어 가상현실(virtual reality)에서 몸을 이동시키기 위해서 실제로 특별한 시설이나 런닝머신(treadmill)을 걷게 하는 것과 같이 전신을 이용한 UI 들이 포함된다.
③ Environment Awareness & Skills (EAS)
주변 환경의 존재를 인지하고 환경 안에서 대안을 찾고, 조작하고, 돌아다닐 수 있는 기술을 갖고 있음을 전제한다. 많은 가상현실(VR), 혼합현실(MR), 증강현실(AR)에서 공간적 조작을 보조하기 위해서 사용되는 widget들이나, 위치기반서비스(LBS?)와 같은 맥락 기반(context-awareness) 연구 등이 이 분류에 포함된다.
④ Social Awareness & Skills (SAS)
공간 안에 있는 다른 사람들을 파악하고, 그 사람들과 상호작용할 수 있는 능력을 갖고 있다는 것을 전제한다. 이를테면 TUI는 다른 사람과 작업맥락을 공유(CSCW?)할 수 있는 좋은 방법이며, Second Life와 같은 가상세계(VW) 혹은 가상환경(VE)에서도 아바타를 통해 이러한 방법을 지원한다.
... 조금 과하게 넓다. -_-;;; 결국 현재 Post-GUI (혹은 논문이 주장하는대로, Post-WIMP)의 대안으로서 연구되고 있는 모든 UI를 실용화가 멀든 가깝든 모두 하나의 지식체계 안에 몰아넣고 이해해 보자는 건데, 조금은 욕심이 아니었나 싶다. 물론 저자들의 주장처럼 이렇게 함으로써 "중구난방으로 연구되는 각각의 주제를 하나의 관점으로 정리할 수 있다"는 건 십분 동의하지만, 연구 자체에 도움을 주는 건 아니지 않을까 라는 생각이 발표를 듣는 내내 들었다.
한가지 재미있었던 점이라면, 이런 다양한 접근 방식을 "현실기반 reality-based"라는 키워드로 묶음으로써 UI 설계의 방향성 같은 게 하나 제시될 수 있다는 거다.


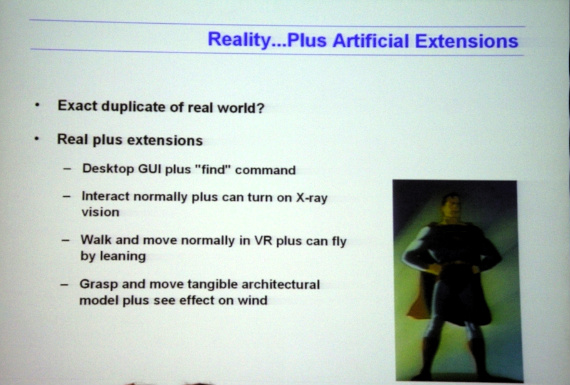
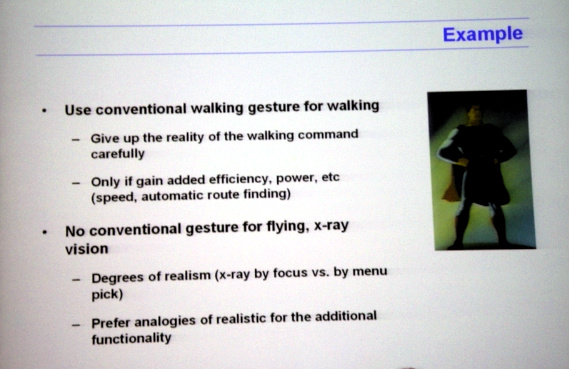
발표에서 말한 "Real + Extension"이라는 것은, RBI를 위한 UI 설계에서는 일상의 행동은 그 원래의 역할에 부합하는 기능과 연동되고, 그보다 좀더 확장된 행동을 통해서 일상행동으로 할 수 없었던 슈퍼-기능을 수행할 수 있게 함으로써 자연스러운 조작이 가능하다는 것이다. 이를테면 위 슬라이드에 예시되었듯이 대상을 좀더 집중해서 주시하는 것으로 투사(X-ray vision) 기능을 구동한다면 별도의 메뉴나 버튼을 이용하는 것보다 더 자연스러운 interaction을 기대할 수 있다.
물론 발표 직후의 질의응답에서 이러한 analogy가 일반적으로 사용될 수 없음을 지적하는 질문들이 꽤 격하게 이어졌지만, 그럼에도 불구하고 RBI 라는 관점에서 볼 수 있는 UI 설계 방향성 중 하나는 되리라고 생각한다.
(2) 유기적 사용자 인터페이스 (OUI: Organic User Interface)

- Introduction / Roel Vertegaal and Ivan Poupyrev
- The Tangible User Interface and Its Evolution / Hiroshi Ishii
- Organic Interaction Technologies: From Stone to Skin / Jun Rekimoto
- Emerging Display Technologies for Organic User Interfaces
/ Elise Co and Nikita Pashenkov
- Organic User Interfaces: Designing Computers in Any Way, Shape, or Form / David Holman and Roel Vertegaal
- Sustainability Implications of Organic User Interface Technologies: An Inky Problem / Eli Blevis
- Designing Kinetic Interactions for Organic User Interfaces / Amanda Parkes, Ivan Poupyrev, and Hiroshii Ishii
- What Makes an Interface Feel Organic? / Carsten Schwesig
- Interactions With Proactive Architectural Spaces: The Muscle Projects / Mas Oosterhuis and Nimish Biloria
- Dynamic Ferrofluid Sculpture: Organic Shape-Changing Art Forms / Sachiko Kodama
첫번째 글("Introduction")에 따르면, OUI는 e-Paper나 다른 flexible display를 중심으로 얇고 작고 유연해진 전자소재(배터리, 스피커, SoC, 회로기판 등)에 의해 기대되는 무한한 자유도가 HCI 디자인에 미칠 영향을 예견한 개념이다. (사실 정확한 '정의'는 나와있지 않고, "Such phenominal technological breakthroughs are opening up entirely new design possibilities for HCI, to an extent perhaps not seen since the days of the first GUIs." 라든가 "A future led by disruptive change in the way we will use digital appliances: where the shape of the computing device itself becomes one of the key variables of interactivity." 라는 표현이 그나마 가까운 듯 하다.)
같은 글에서 제시하고 있는 OUI의 연구주제는 다음과 같다. (역시 요약)
① Input Equals Output: Where the display is the input device.
마우스나 조이스틱이 아닌 터치스크린으로 UI를 보다 직접적으로 조작할 수 있게 된 것을 언급하며, 멀티터치나 압력센서 등 터치스크린 입력을 좀더 정밀하게 다룰 수 있는 방법이 해당한다. (위 기사 중 Jun Rekimoto의 글 참조)
② Function Equals Form: Where the display can take on any shape.
기존의 사각평면 형태의 화면이 아니라, 그 용도에 따라 필요한 모양으로 재단할 수 있는 화면으로 e-Paper 외에도 프로젝션, OLED, EPD, 광섬유, 혹은 전기적으로 발광하는 도료 등을 언급하고 있다. (위 기사 중 David Holman 글과 Elice Co의 글 참조)
③ Form Follows Flow: Where displays can change their shape.
사용 순간의 작업내용과 상황에 따라 제품이나 화면의 크기와 형태가 바뀌는 제품의 가능성을 제시하고 있다. (위 기사 중 Amanda Parkes의 글 참조. Kas Oosterhuis의 글에서는 심지어 형태가 바뀌는 건물도 나온다.)
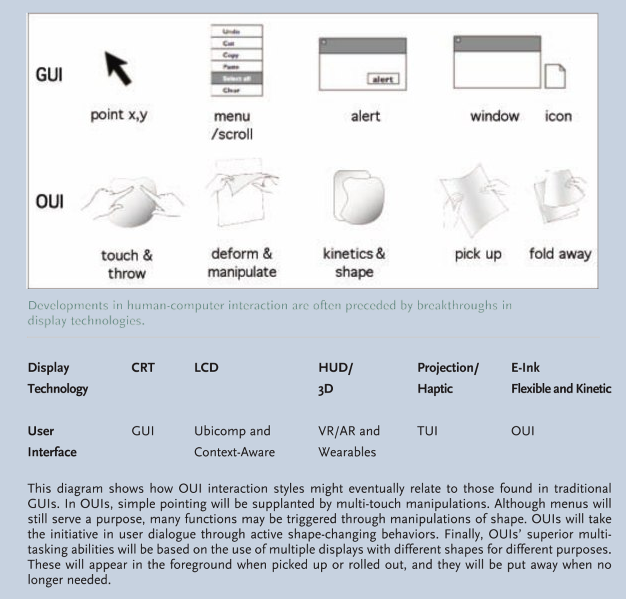
... 사실 글 제목과 각각의 분야에서 상당히 유명한 저자의 이름들을 봐서도 예측할 수 있었지만, 이 일련의 "Organice User Interfaces" 기획기사를 아무리 꼼꼼히 읽어봐도 기존에 자신들이 하던 연구주제 - 이시이 교수님의 TUI, 레키모토의 AR, Poupyrev의 3D UI - 를 한번 더 큰 틀에서 묶고자 했다는 느낌이 든다. 아니 사실은, 묶을까 하고 모였다가 결국 합의점을 찾지 못하고, 각자가 골백번 했던 똑같은 이야기들을 그냥 스크랩해 놓은 느낌이라는 게 더 맞겠다. OUI라는 개념에서 뭔가 새로운 지평이 열린 것도 아닌 것 같고, 아래와 같은 도표가 나오긴 하지만 사실 다른 기사의 내용과는 엄청나게 상충되는 관점이다. -_-;;;

그나마 이 OUI 기사 중에 맘에 드는 (생각이 일치하는) 대목은, Carsten Schwesig의 "What Makes an Interface Feel Organic?"이라는 글이다. 이 글에서는 사실은 이 기사들 중 거의 유일하게 기존의 natural한 UI와 organic한 UI가 뭐가 다르길래? 라는 문제를 제시하고 있으며, 또 나름의 관점을 제시하고 있다. Carsten에 따르면, "유기적인 인터페이스 디자인은 - 문자 그대로의 의미와는 다소 다르지만 - 물리적 개체나 그 은유에 집중하기보다 물리적 현실과 인간적 경험에 대한 아날로그적이고 지속적이며 변화하는 속성을 강조하는 접근이다."
(from "What Makes an Interface Feel Organic?" by Carsten Schwesig)
위 인용문에서와 같이, Carsten은 이러한 나름의 정의(?)와 함께 Sony CSL의 Gummi Prototype, Nintendo의 Wii, Apple의 iPhone 등을 예로 들면서 아날로그 센서를 통한 미묘한 조작의 중요성을 강조하고 있다.
이런 관점은 사실 내가 HTI를 떠올리면서 가지고 있던 미래 UI의 모습에 상당히 근접한다. 센서와, 물리적인 피드백과, 자유로운 정보표시 방법과... 그러고보면 이 OUI라는 개념도 어느 정도 공감되긴 하지만, 역시 이 글 외에는 전혀 개념을 통일하려는 노력이 보이지도 않는 다는 것이 무.척. 아쉬울 따름이다.
이상과 같이 "GUI 이후 UI"의 주도권을 잡을 두가지 개념이 고작 2개월 간격으로 연달아 제시되는 것을 보면서, 사실 이번만큼은 예외적으로 좀 착잡해지는 기분이다. 왠지 몰라도 내 눈에는, RBI도 OUI도 뭔가 이슈가 필요하다는 니즈에 의해서 준비되지도 않은 것을 억지로 쥐어짜낸 개념으로 보이는 것이다. 게다가 하나같이 지난 몇년간 유행하던 연구주제들을 그냥 엮어서 자기들 나름대로의 framework에 구겨넣은 게 빤히 보이고, 그것마저도 제대로 정리되지 않아 삐져나오고 헐겁고... 조금이라도 이해해 보려고 읽으면 읽을수록 난리도 아니다.
결국, 블로그를 핑계삼아 정리하면서 내려진 나의 결론은:
② 이미 나온 것들 - TUI, AR, e-Paper, ... - 외에는 특별한 게 없다.
③ 결국 적합한 기술을 찾아 그 중 하나를 상용화하면, 그게 "다음"이 된다.
④ Multi-Touch를 봐라.
⑤ 따라서, HTI 연구가 중요하다.
이게 바로 "我田引水"라는 거다. 움홧홧! s(^0^)z
P.S. (자수하여 광명찾자) 근데 글의 시작과 결말이 미묘하지 들어맞지 않는다? ㅋㅋㅋ 뭐 맞추려면 맞추겠지만 말 바꾸기 귀찮다. ㅡ_ㅡ 또 다음 기회에.;;;

