iPhone의 UI는 훌륭하다.
멀티터치를 모바일 기기로 바로 적용하다니 기발하다.
역사와 전통의 GUI는 관록에서 우러나는 아우라가 뭔가를 보여준다.
순간순간 '훗~ 이건 어때?' 하는 듯한 화면 효과들은 감탄을 자아낸다.
하지만, 내가 iPhone을 직접 보고 느낀 것은 그런 감탄이 아니라, "이런 거라면 우리는 절대로 만들 수 없어!" 라는 좌절에 가까왔다. 그냥 훌륭한 작업에 대해서 경의를 표하기 위한 은유적인 표현이 아니라, 정말 우리는 못 만든다. iPhone을 해킹해서 이미지들을 가지고 와서 '똑같이 만들어 주세요'라며 들어와도 못 만든다.
왜냐구? 지겹지만 iPhone 동영상 하나 보자.
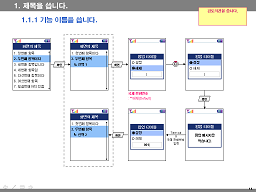
그냥 물 흐르듯 지나가는 동영상이지만, UI 설계를 해본 사람이라면 왠지 모를 위화감이 느껴질 것이다. 뭔가 내가 만드는 UI와는 근본적으로 다르다. 참고로 우리나라 대부분의 회사에서 UI는 다음과 같은 형식의 수백쪽짜리 문서를 UI팀과 개발팀이 공유함으로써 이루어진다. (적어도 아직은 그렇다. 다른 협업방식이 몇가지 제안되고 있기는 하지만...)

여기 질문이 있다: 이 방식으로 iPhone의 UI를 설계할 수 있을까?
다시 한번 위의 iPhone 동영상을 보자. 손가락에 달라붙어 떨어지지 않는 GUI widget들이 보이는가? Slide to unlock의 슬라이드 버튼은 중간에 손가락이 떨어지면 다시 제자리로 돌아온다. 목록들은 상하좌우 어느 쪽이든 손가락이 움직이기 시작한 순간 함께 움직이며, 멈추면 함께 멈추고, 손가락으로 튕겨주면 어느 정도 흘러가다가 멈춘다. 매순간 애니메이션은 어느 하나 건조하게 크기만 바꿔주지 않고, 애니메이션의 기본이라는 "Squash & Stretch" 원칙에 충실하게 움직이고 있다.
요컨대 화면-입력-화면이라는 방식으로는 도대체 설명이 되지 않는다. 개발자가 그래픽 능력과 애니메이션 센스를 갖춰서 혼자 만들지 않았다면 이건 대체 어떤 팀웍을 거쳐서 만들어진 것일까? iPhone의 UI를 처음 본 순간부터 지금까지 이런 UI는 어떻게 만들어질 수 있는 것일지 고민해 보지만, 지금까지는 딱이 해답을 모르겠다.
iPhone을 보면서, 만일 우리가 멀티터치 입력을 가지고 같은 물건을 만들었다면 우리는 화면-입력-화면의 순서를 지켜서 멀티터치 입력이 들어오면, 즉 입력이 끝나면 다음 화면을 뿌리는 천편일률적인 모습이 됐을 꺼라고 생각했었는데, 엊그제 등장한 동영상이 나의 이런 가설(?)을 확인시켜주고 말았다.
같은 터치스크린을 적용한 휴대폰이라지만, 이건 사용자와 기계 간의 탁구에 가깝고, iPhone의 그것은 사용자와 기계가 함께 주는 (그것도 사용자의 리드를 통해서) 댄스에 가깝다. 핑퐁과 땐스라... HTI 설계를 생각하면서 기계를 사용자의 적(상대방?)으로 생각할지 파트너로 생각할지에 대한 차이인가? 흠.. 어쨋든.
열심히 보고 함께 고민해 주었으면 좋겠다. 이 작은 찰나의 차이가 얼마나 뒤따라가기 힘든 능력의 차이이고, 또 얼마나 큰 품질의 차이를 만들어내는지...
... 아. 어쩐댜.

