MWC 2009 개막…휴대폰시장 `새 트렌드` 분석
(디지털 타임즈 2009-02-16)
(디지털 타임즈 2009-02-16)
◇불붙은 3D UI경쟁=터치 인터페이스 이후의 차기 UI의 핵심으로 부상하는 기술은 바로 3D UI다. 3D UI는 각종
센싱기술과 접목돼 UI효용을 극대화할 잠재력을 지닌 것으로 평가받고 있다.실제 16일 스페인에서 개막된 MWC 2009는 3D
UI를 둘러싼 제조사간 경쟁을 암시하는 최전선이 되고 있다. (본문 중 발췌)
3D UI는, 물론, 3D 프로그램으로 렌더링된 (2D) 아이콘을 쓰는 것도 아니고, 2D 아이콘에 그림자를 넣는 것도 아니지만, 그렇다고 화면전환이나 목록을 3D로 했다고 3D UI라고 할 수 있는 것도 아니다. (아 물론 그렇게 말할 수는 있겠지만. -_- ) 2D에서 레이아웃과 그룹핑이 큰 GUI 이슈였다면, 3D에서도 그에 상응하는 GUI 이슈가 있을텐데, 적어도 이번에 공개한 부분에 대해서는 차라리 2D로 하는 게 좀더 깔끔하고 픽셀낭비가 적을 것을 왜 굳이 3D로 했는가 싶은 아쉬움이 남을 지경이다.
내가 생각하는 3D UI는 Sun Microsystems의 Looking Glass 프로젝트 (이거 이제 10년은 되지 않았나?), 그리고 그걸 잘 벤치마킹해서 3D가 의미있는 부분에서만 활용한 iPhone/iPod Touch에서의 Cover Flow와, 다양한 어플에서의 '까뒤집기' 인터랙션이다. (까뒤집는다는 데에 의미가 있다. -,.- ) 아래 동영상을 보면 3D UI가 표면적인 interface 표현으로 남지 않고 3D UX 랄까 3D interaction을 포괄하려면 어떻게 해야 할지를 조금 알 것도 같다.
다시 "S 클래스" 3D UI로 돌아가서, 그럼에도 불구하고 일단 삼성의 햅틱폰(흑;ㅁ;)으로 인해서 "대세는 터치 UI"라고 되어 버린 것을 '어떻게 됐든' 저렇게 기사를 통해서 공공연히 "이제 대세는 3D UI"로 홍보하기까지의 실무자 분들의 고생은 정말 안 봐도 뻔하다. UI 싸움에 마케팅이 거드는 건지, 마케팅 싸움에 UI가 쓰이는 건지는 몰라도, 그래도 이런 경쟁을 통해서 다른 회사들보다 먼저 좋은 차세대 UI를 찾아낼 수 있는 기반이 닦인다면 나름 큰 의미가 있다고 생각한다. 진짜루.
3D 사용자 인터페이스...는 사실 개인적으로도 큰 화두이고, Fun과 UI의 조합을 찾아 게임업계로 뛰어들면서 특히 이 회사의 이 프로젝트를 선택하게 된 계기가 되기도 했다. 언젠가 다른 사람들이 이미 말하지 않은 부분이 눈에 뜨이면 좀 더 주절거리게 될 일이 있을지도 모르지. -_-a
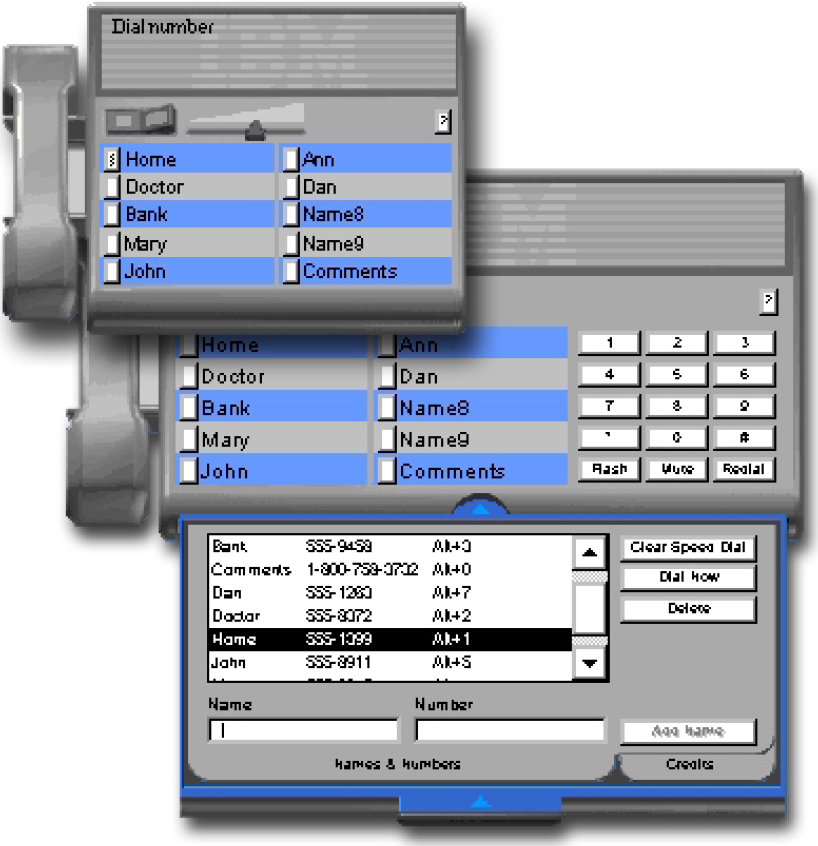
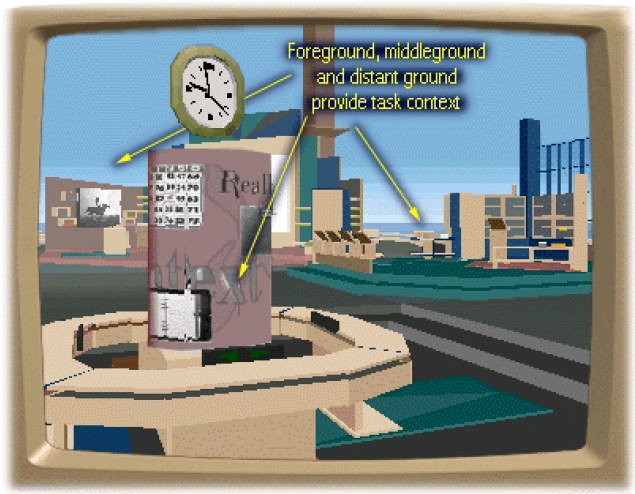
혹시 3D UI에 대해서 관심이 생겨 2D와 개념상의 차이점부터 들여다보고 싶은 사람이 있다면, 10여년 전 IBM에서 일단의 연구팀이 잘 갈고 닦아놓은 길을 감사한 마음으로 따라가 보자. <IBM RealThings Design Guideline>과 <RealPlaces Design Guideline>이라는 이 두 가지 3D UI Design Guideline은 요새 기준으로 가이드라인이라기는 좀 덜 구체적이지만, 그래도 3D 상의 레이아웃과 그룹핑이라는 것에 대해서, 그리고 사용자의 행동과 3D 공간 - 2D에 표현된 - 이 어떤 "추가적인" 상호작용을 일으킬 수 있는지에 대한 가능성을 잘 설명하고 있다. 오히려 최근에 잠깐씩 이루어졌던, 외부에는 많이 공개되지 않은 연구들은 과하게 학술적이거나 세부적인 반면에 3D 사용환경의 장단점과 사람들의 사용행태를 이만큼 잘 설명한 문서는 여지껏 없었다고 생각한다.
 |
 |
 |
 |
아쉬운 점은, IBM의 UCD Lab에서 선행연구 역할이 없어지면서 벌써 몇년전부터 이 프로젝트에 대한 링크가 끊겼다는 거다. 예전에 웹페이지로 공개되어 있던 것을 연구실에서 엄청 눈치보면서 죄다 이면지에 뽑아서 제본해 놓은 게 있는데, 지금 생각하면 정말 잘 한 것 같다. 그림파일을 따로 저장해 놓은 게 몇장 없다거나, 무엇보다도 그 연구가 더이상 발전하지 못했다는 건 아쉽지 그지 없지만. -_ㅜ
원래 이 블로그를 시작하면서 메모해 두었던 것들 중에 3D UI에 대한 글을 좀 쓰던 게 있는데, 아무래도 내 생각으로 채우기엔 글이 부족하고, 다른 사람 생각으로 채우기엔 좀 조심스럽다. 그냥 이렇게 때우고 넘어가자. 아래는 그 글에 넣으려고 저장해 두었던 그림이다. 이름하여:
반응형